この記事では iPad版 Photoshop で使える3つの修正ツールについてチェックしていきます。
- スポット修復ブラシ
- 修復ブラシ
- コピースタンプツール
画像に写ってしまった不要なゴミや電線などを消去、顔のシミやほくろの除去したい!
そんな時に活用したいフォトショの修正ツール。
iPad版は、現在上記の3つが搭載されていますが、「どのツールを使用すれば良いか?」慣れない内はイマイチはっきりしないかもしれません。
今回はこれら3つのツールの違いについて、簡単なレタッチ例を交えながら紹介していきます。
Photoshop初心者向けの記事になっています。
はじめに
PC版 と iPad版の違い
PC と iPad版 Photoshop には搭載されるツールが異なります。

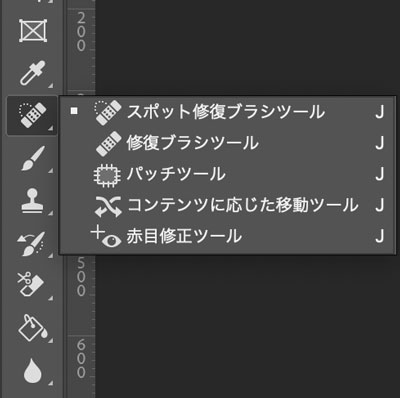
PC版 修復系ツール
- スポット修復ブラシツール
- 修復ブラシツール
- パッチツール・・・etc

PC版 コピー系ツール
- コピースタンプツール
- パターンスタンプツール
PC版では、修復系とコピー系ツールはツールバー内に別々に格納されています。
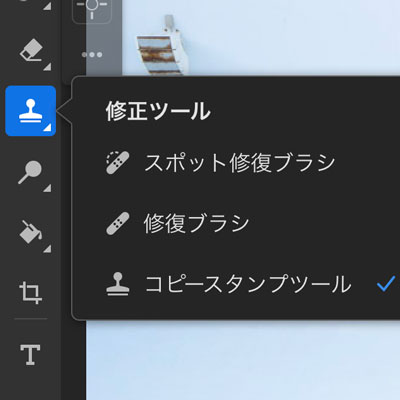
一方 iPad版では、修正ツール内に 【スポット修復ブラシ】・【修復ブラシ】 ・【コピースタンプツール】の3ツールがまとめられています。

iPad版 修正ツール
- スポット修復ブラシ
- 修復ブラシ
- コピースタンプツール
iPad版はPC版と比較してかなり機能が絞られていますが、徐々にアップデートされているので今後充実していくものと思われます。
趣味やSNS投稿用写真での修正レベルではこれら3つのツールだけでも結構使える印象です。
iPad版 修正ツールの概要
| スポット修復ブラシ | 修復ブラシ | コピースタンプツール | |
|---|---|---|---|
| 特徴 | 周囲と馴染ませながら 画像を重ねる | 周囲と馴染ませながら 画像を重ねる | 元画像をコピーした画像を そのまま重ねる |
| サンプリング 【ソースを設定】 | 不要 | 必要 | 必要 |
| 調整 | 硬さ | 硬さ | 硬さ・透明度 |
| 容易度 | 超簡単 | 簡単 | 簡単 |
【修正ブラシツール】と【コピースタンプツール】の違い
周囲をなじませる or そのままコピーして修正するか
【修復ブラシ】と【コピースタンプツール】の一番大きな違いは、【修復ブラシ】は周囲の画像を馴染ませながら修正し、【コピースタンプツール】はその名の通り元画像をコピーして重ね合わせて修正します。
「なじませながら修正」・・・と言われてもピンとこないかもしれません。

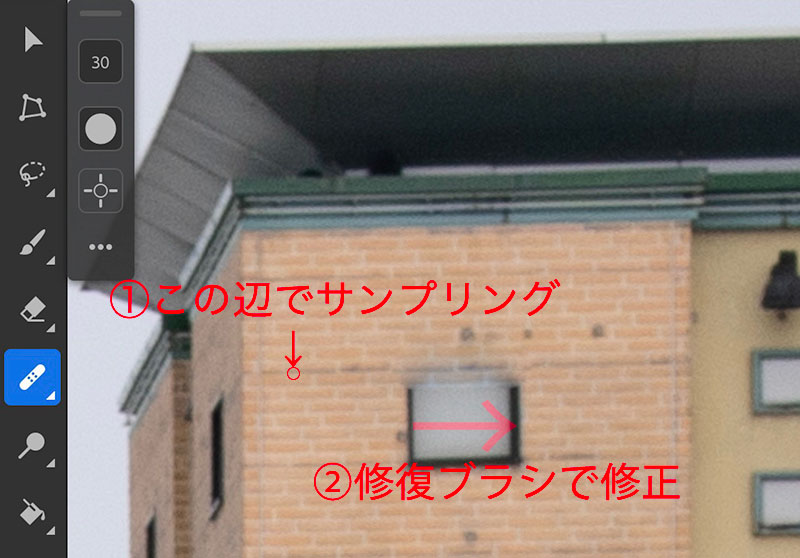
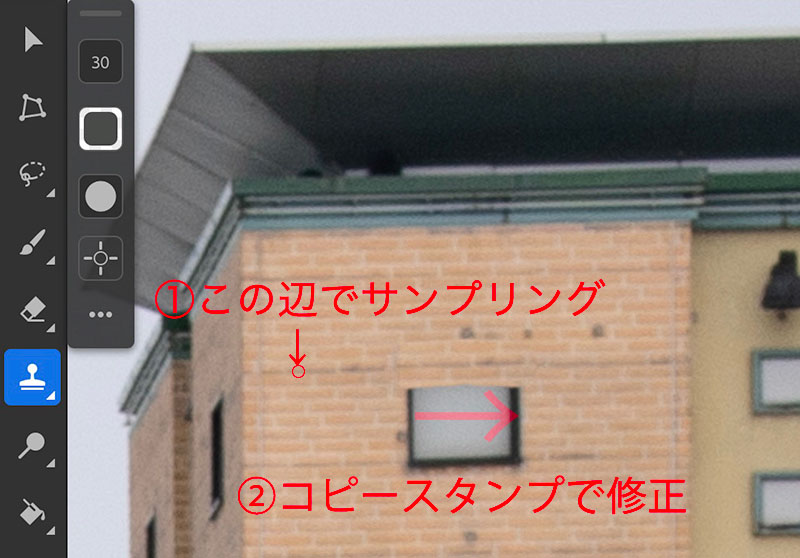
ここでは画像右上の建物部分を例とします。(あまり良い題材ではなくてゴメンナサイ)
下の2枚の画像は【修復ブラシ】と【コピースタンプツール】でビルの窓を消去する過程です。
ブラシの硬さは両ツールとも100に設定。

【修復ブラシ】では外壁と窓部分のデータを意識しながら、じんわりと修正されていく感じ。

【コピースタンプツール】ではサンプリングした部分がそのままにコピーされています。
【修復ブラシ】と比較してクッキリと分かりやすく修正されています。
ここでは外壁と窓という全く異なるものの境界であえて修復した結果なので、あくまでも参考程度にご覧ください。
自分のフィーリングですが、上記のタイルの様にハッキリ規則性のある対象では【コピースタンプツール】が、肌や空のグラデーションや海など不規則なパターンの場合は【修復ブラシ】が使いやすい様に感じます。
次に【修復ブラシ】よりも簡単な【スポット修復ブラシ】からその効果をみてみましょう。
スポット修復ブラシ
簡単な汚れを除去


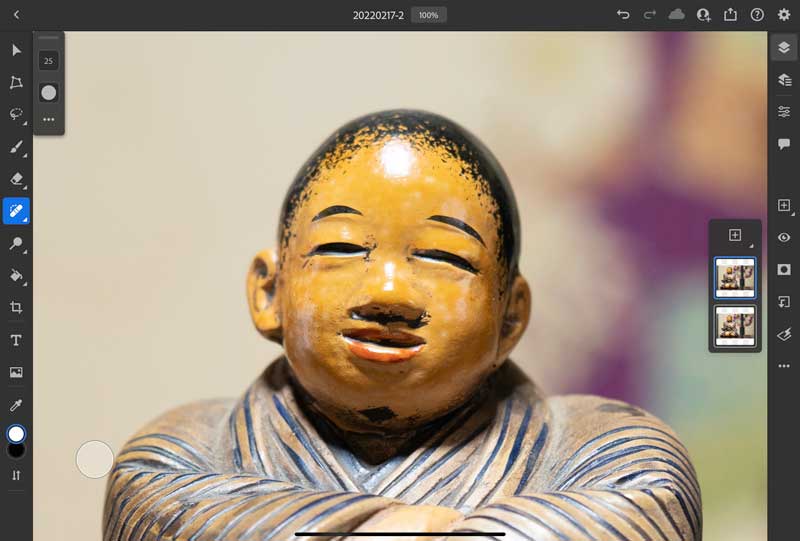
【スポット修復ブラシ】で人形(仙台四郎さま)のお顔を修正してみましょう。
仙台四郎の表情は作り手さんによってマチマチ、こちらはかなり筆が入れらているタイプですね。

使い方はとても簡単。
【スポット修復ブラシ】ツールを選択し、修正したいポイントにペンシルを当てるだけ。
後は自動的に修正されます。
他の修正ツールと異なり、サンプルのピクセルを取得する必要はなく、AdobeのAIが自動的にサンプリングしてくれます。
これは便利!
同様の手順で下の画像の様に仕上がりました。ちょっと雑ですがペンシルを走らせるだけなので簡単です。
本例では筆て書いた部分での修正でしたが、実際の人肌では【修復ブラシ】の方が使いやすい場合もあります。この辺は実際に使ってみて判断してください。
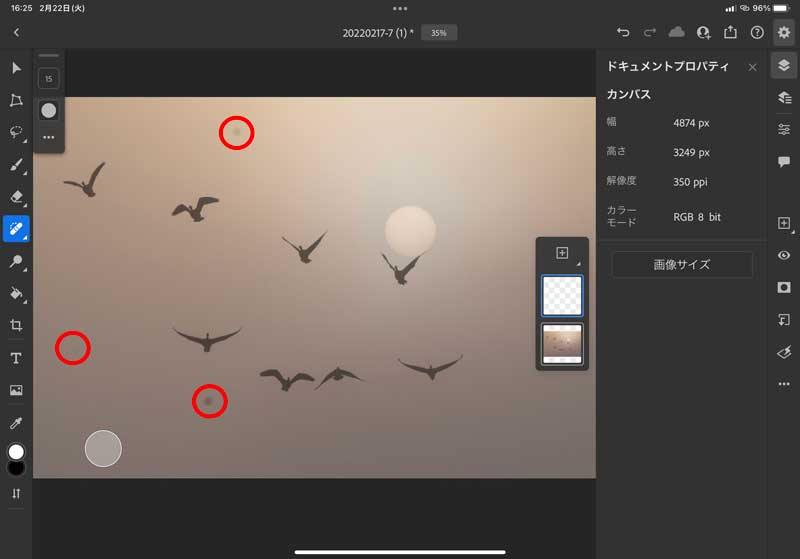
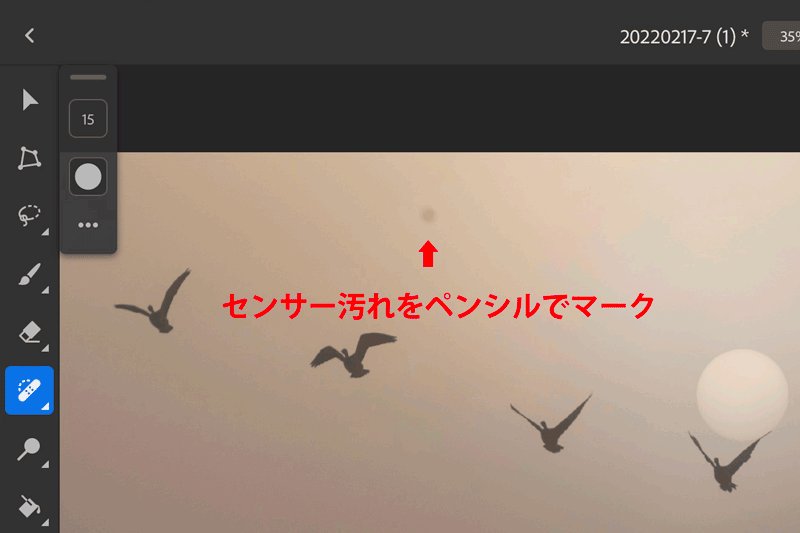
センサー汚れ・小さな物体を除去する
写真でどうしても写ってしまうイメージセンサーの汚れや、フィルムスキャン時の埃・・・気になりますよね。
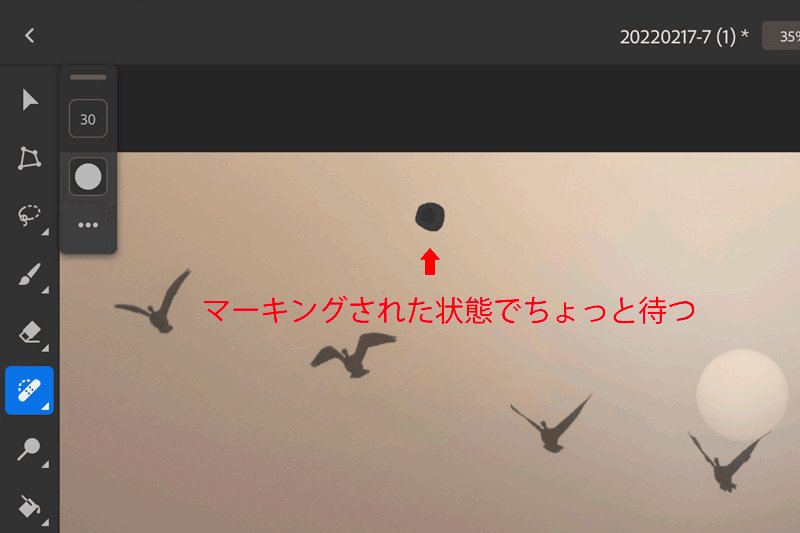
こんな時にも【スポット修復ブラシ】を使うと手取り早いです。



修正部分が難く馴染まない場合は、硬さを調整してください。
修復ブラシ
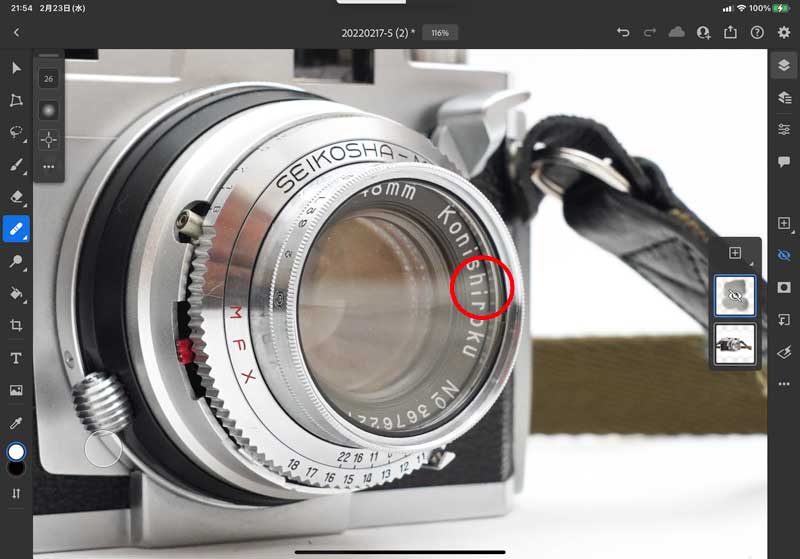
【修復ブラシ】を用いてカメラのレンズの赤丸の文字部分『hi』を消してみましょう。

拡大すると反射の影響で単色ではなくグラデーションになっています。

『ソースを設定』を繰り返しながら、ペンシルでチマチマと作業していきます。
ペンシルで直感的に作業出来るのがiPad版Photoshopの便利なところですが、「ペンが思って様に反応してくれずにもどかしい時も・・・」これは独り言でした。
私の雑な作業では以下の画像の様に仕上がりに。
【修復ブラシ】と【コピースタンプツール】のどちらが使いやすいか?
同じ画像を【コピースタンプツール】でもレタッチしてみたところ、本サンプルのようにはっきりしないデータの場合、周囲のデータとなじませながら処理してくれる【修復ブラシ】の方が使いやすかったです。
【コピースタンプツール】
最後に【コピースタンプツール】を試しつつ、ついでに同じ素材で【スポット修復ブラシ】と【修復ブラシ】を

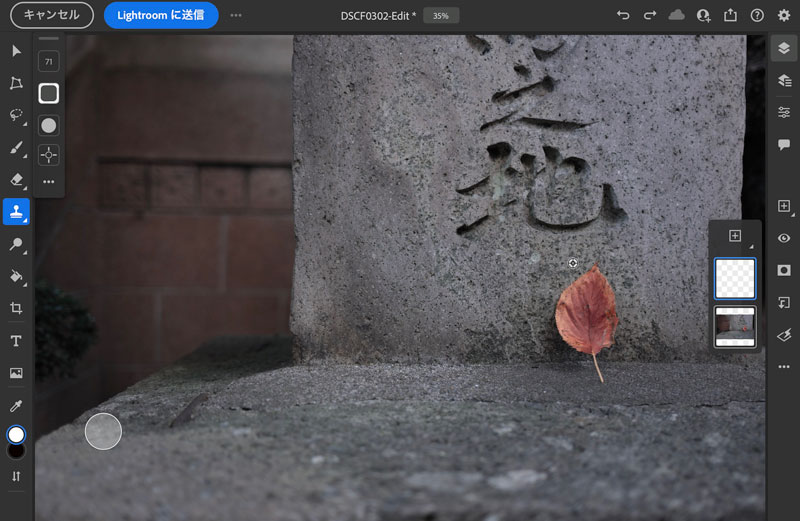
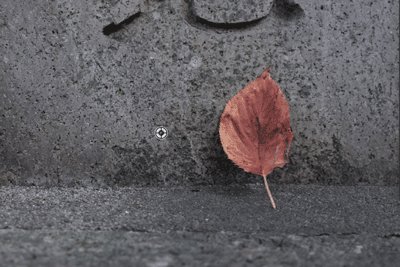
ここでは石の上の落ち葉を除去します。
クッキリと単調なパターンの石なので【コピースタンプツール】は使いやすそうです。

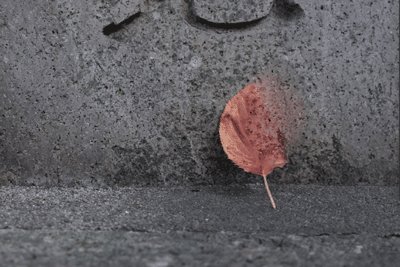
【コピースタンプツール】
数ヵ所で『ソースを設定』でサンプリングし、コピースタンプを繰り返します。
結構簡単に落ち葉を除去出来ました。

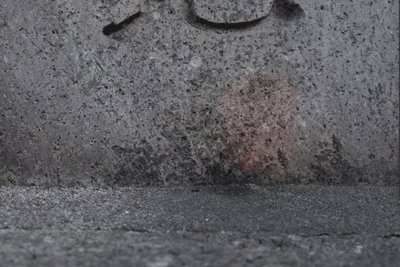
【スポット修復ブラシ】
参考に【スポット修復ブラシ】を使ってみました。
周辺がばんやりと不自然なテクスチャになりましたが、これは範囲の選択方法によってもかなり変わってきます。
勿論後から【修復ブラシ】や【コピースタンプツール】のレタッチで追い込むことも可能です。

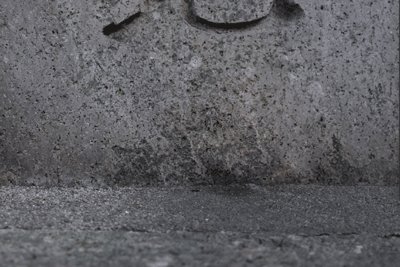
【修復ブラシ】
やはり周囲のデータとなじませながら修復されていく感じ。
【修復ブラシ】でも良さそうですが、本例の場合では、元のピクセルソースをそのまま重ねる【コピースタンプツール】の方が使いやすい印象でした。
まとめ
結構優秀な気がする【スポット修復ブラシ】
厳密な作業では【修復ブラシ】や【コピースタンプツール】を使用した方が良いことは確かなのですが、AIが自動的に処理してくれる【スポット修復ブラシ】も結構使える印象です。
勿論、目指す場所にもよるのですが、使えそうな場所ではまず【スポット修復ブラシ】を試してみるのも手なのではないでしょうか。

















