赤い傘・赤い靴・・・モノクロームの中に特定の色だけが印象的に残された写真、ありますよね。
また樹木の葉の色合いなど、他のトーンに影響を与えずに部分的にレタッチしたいケースも結構あると思います。
こんな時力を発揮してくれるのがLightroomのHSL機能です。
今回はこのHSLメインに使用しレタッチしていきます。
感覚的に作業で出来るので、かなり簡単・お手軽な方法です。
今回はまず特定のカラーを残すレタッチでHSLパネルの使い方を確認し、その後数枚のサンプルを使用して画像編集をしていきたいと思います。
HSLとは?
- 色相(Hue)・彩度(Saturation)・輝度(Luminance)
- レッド・オレンジ・イエロー・グリーン・アクア・ブルー・パープル・マゼンダの8色をスライダーでコントロール

色相(H) 
彩度(S) 
輝度(L)
レッド・オレンジ・イエロー・グリーン・アクア・ブルー・パープル・マゼンダの8色を色相・彩度・輝度のそれぞれで調整することが可能です。

(色相・彩度・輝度全て表示した場合)
表示方法は色相・彩度・輝度の3つのパネルをそれぞれ別に表示する方法(上の画像)と、この画像の様に3つ同時に表示することが可能です。
HSLを使ってみる

まずはこちらの画像でHSLパネルを使用し、ポスト以外をモノクロ化していきます。
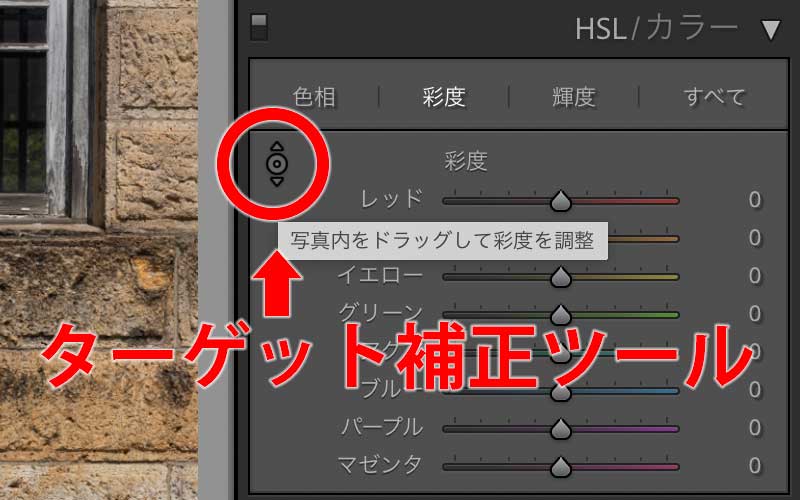
ターゲット補正ツール〜写真内をドラッグし色合いを調整
今回は彩度の調整から行います。
各スライダーを直接動かしてもOKですが、今回はターゲット補正ツールを使用てみます。

パネル左上にある◎印がターゲット補正ツールなのですが、存在感が無いというか、下手すると有ることに気が付かずに一生を終えてしまいそうな感じ・・・
しかしながら、このツールを使用すると写真内の調整したい部分をドラッグするだけで、該当部分の色調を自動的に調整してくれ、かなり便利。

ターゲット補正ツールはどの色を調整すれば分からない時にとても有効。
是非活用しよう!
彩度を下げる
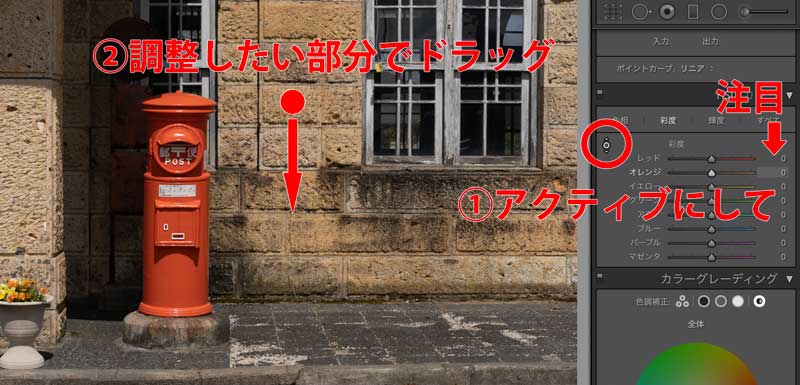
ポストの色だけ残したいので、建物の外壁部をターゲット補正ツールを使用して彩度を下げます。
- ①ターゲット補正ツールをアクティブにし、壁面部にターゲットを合わせる ➡︎ HSLパネルのオレンジ色スライダー部分の『文字』と『数値』部分がアクティブに(薄いグレー色になる)。
- ②調整したい部分にポインタを合わせ下方向にドラッグすると彩度が下がる。

⬇︎

- オレンジとイエロー、2色の彩度が−100に
- 釣られてポストの色が色褪せた感じになってしまった
ポストの色だけを残して(実際には左手前の花とポストの背後の色が残っていますが今回は無視します)壁面はモノクロに変わりました。
壁面の色合いはオレンジの他にイエローも含まれているので、これら2色の数値が−100に変化しました。
また、ポストの色にはオレンジが含まれているので、釣られて彩度が落ちて色褪せた感じになってしまいました。
- ここで④HSLパネル表示を『すべて』に変更しちゃいます。
- ⑤レッドの彩度を+100に変更し、ポストの色合いをはっきりさせます。

すると何となくですが、レタッチ前のポストの色合いに近づきました。
簡易的でOKならば、ここで作業を終えることが出来ますが、次に色相で色合いを変化させて遊んでみましょう。
色相で色合を変化させる

オレンジ;+20
で色相調整
色相で補正前の色合いに近づけてみます。
⑥レッドを-15、オレンジを+20に
若干色合いは異なりますが、2枚並べて比較しなければ不自然ではない色合いになりました。
この辺は私の能力の限界ですかね・・・
色合いを思いっきり変えてみる
次は色相パネルのレッドとオレンジのスライダーを動かし、色の変化をみてみましょう。
左から -100 / 0 / +100にしたポストを並べてみました。

色相はあくまでも色合いの変化なので青色など全く異なる色には変更出来ません。
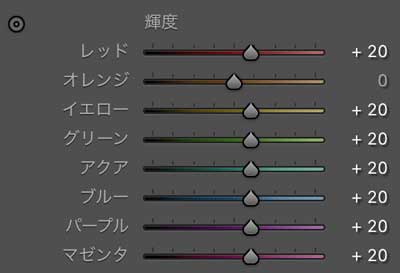
輝度を調整
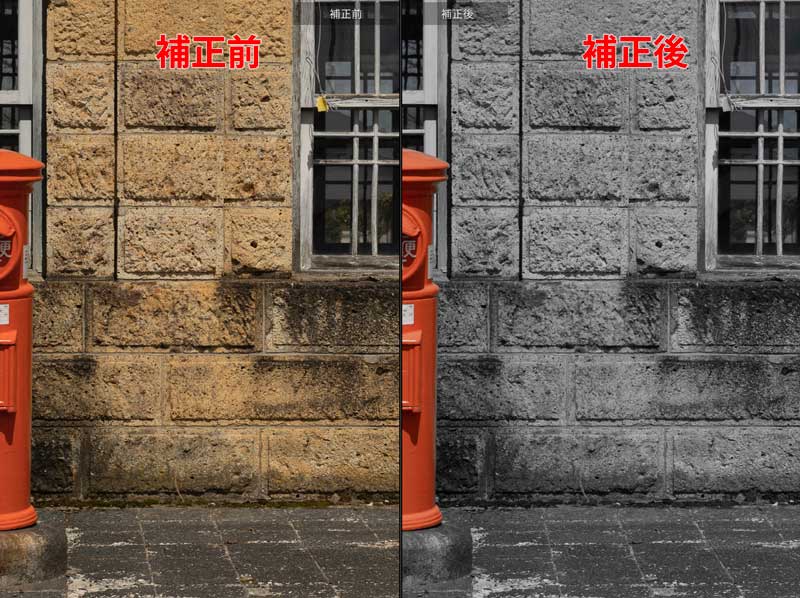
最後に輝度で明るさを調整していきます。
❇︎輝度と明度の定義は厳密には異なりますが、ここでは壁の描写が変わっていくことを感じて頂ければOKです。

ここでは壁面の質感に目を向けてみます。
単に彩度を下げただけの白黒なので、壁面の石の質感がのっぺりとくすんだ印象になってしまいました。

ここでは効果が分かりやすいように輝度のスライダーを思いっきり+100まで動かしてみます。
もしもどの色を使うか分からない場合はターゲット補正ツールを試してみてください。


輝度の補正後は石の質感が良くなりました。
その他レタッチ例
今までの例は効果が分かりやすいように極端な題材でしたので、一般的なレタッチ例を挙げてみます。
色相で樹木の緑を鮮やかに

上の写真は撮って出し(画角変更はしています)ですが、HSLを使いサクラ以外の背景の色合いを変えていきたいと思います。
まずは竹林の緑を鮮やかにと思ったのですが、背景を金屏風的にしてみました。


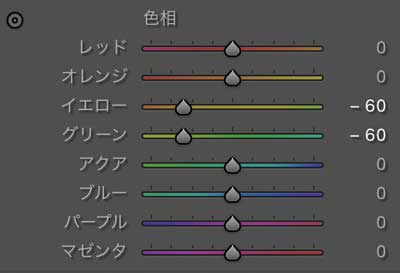
色相 
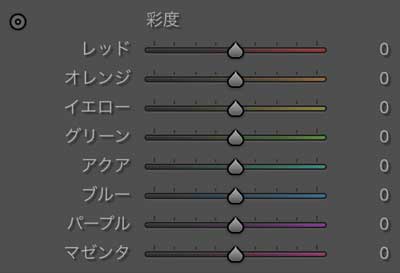
彩度 
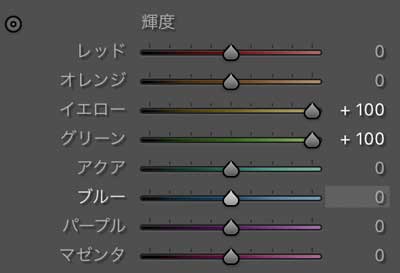
輝度
色相のイエローとグリーンを−60に、次に輝度を+100まで思い切り増幅させてみました。
彩度はそのままです。
日常とはかけ離れが光景になりましたが、これはこれで面白いかなと。
もう一つは同じ画像を使用し、正攻法で背景の竹林を鮮やかな緑にしてみましょう。


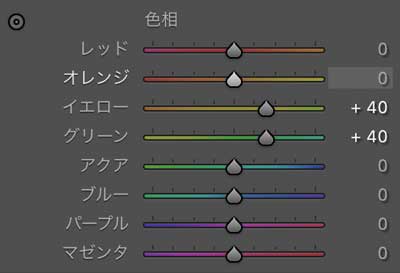
色相 
彩度 
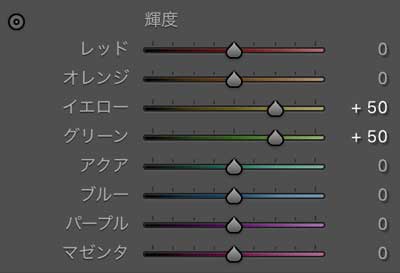
輝度
ここではイエローとグリーンの色相を+40に、輝度を+50に振りました。
こちらも彩度はそのままです。
オリジナルよりも鮮やかなグリーンへと変貌しました。
彩度で色を鮮やかに
次はHSLの彩度を使用し色を鮮やかにしてみましょう。



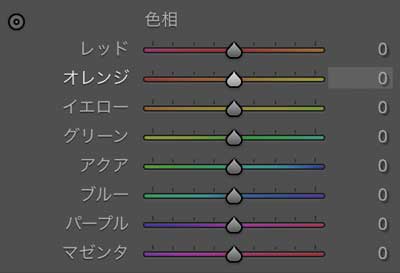
色相 
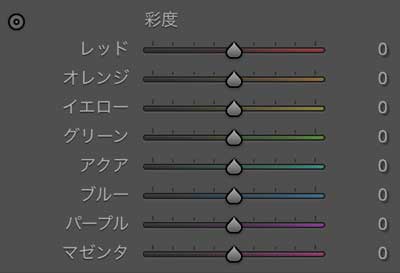
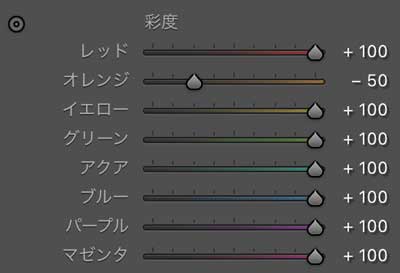
彩度 
輝度
ここでは色相はそのままで、彩度と輝度を変更しました。
彩度に関しては、風鈴を吊るしている桟木部分のトーンは抑えたかったので、オレンジを−50に。
その他の色は全て+100まで上げています。
輝度に関してはオレンジを除いて+20に設定しました。
✳︎本例は効果が分かりやすいようHSLパラメーターを極端なレベルにしましたが、画は破綻する可能性が高いので実際は調整しながらお試しください。
まとめ
HSLは特定の色だけをピンポイントで調整出来るので是非使いこなしたい機能です。
先出のレタッチ例の他にも、紅葉の風景で楓の赤色だけ強調したりと使い道はかなり広いので是非活用してください。














コメント