インスタグラム(Instagram)の画像に白枠(余白)をつける方法について、スマホアプリではなくAdobe Lightroom Classic(ライトルームクラシック)とPhotoshop(フォトショップ)を使用した作り方について書いていきます。
スマホアプリで作成するよりも面倒な印象がありますが、実際はそれほどでもありません。
初心者向けの記事になっていますので、参考になれば嬉しいです。
※Lightroom Classicは以降省略してLightroomと記載します。
LightroomとPhotoshopで加工

スマホアプリではなく、パソコンのLightroomとPhotoshopを使用して白枠加工するよ。
写真撮影から投稿までスマホメインの方は、「PicFitter」などのホアプリを使用した方が良いでしょう。
わざわざパソコンを立ち上げ、貴重な時間を費やす程のことでもないと思います。

しかし、画像管理がPC・Macメインで白枠を付けたい方は、LightroomとPhotoshopの作業フローを予め定めていれば結構早く加工が可能です。
デジタル一眼カメラでの撮影が多い方や、画像枚数が膨大な方は、有料ですが管理から編集まで行えるLightroomはオススメです。
それでは早速作業に移りましょう。
解説はMacでの操作になりますが、Windowsでも大体同じなので参考になれば幸いです。
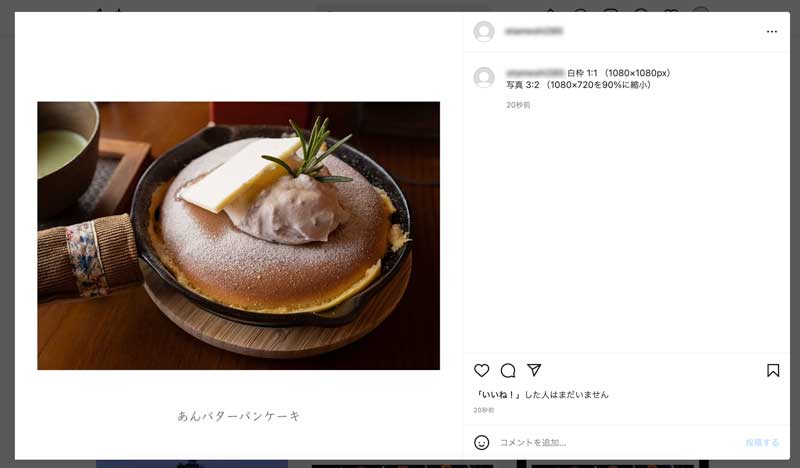
仕上がりイメージはこんな感じ

今回の仕上がりのイメージはこんな感じ。
1:1(1080×1080px)スクエアの白枠の中に、3:2の画像を中心に配置しています。
せっかくPhotoshopを使用するので余白に文字も入れてみました。
今回、白枠を正方形にした理由は、フィードでの表示面積を一番有効活用出来そうだから。

スクエアにすると、PC上ではこんな感じに表示されます。
余白の多さに違和感を感じることもあると思うので、比率は好みに応じて変更してください。
白枠の付け方
本作業は全てPhotoshop上で完結出来ますが、本記事ではLightroomを併用して行います。
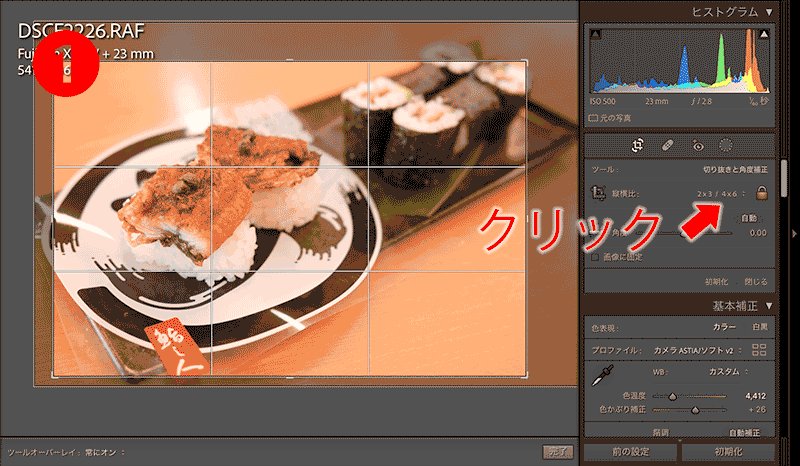
Lightroomでアスペクトを決める
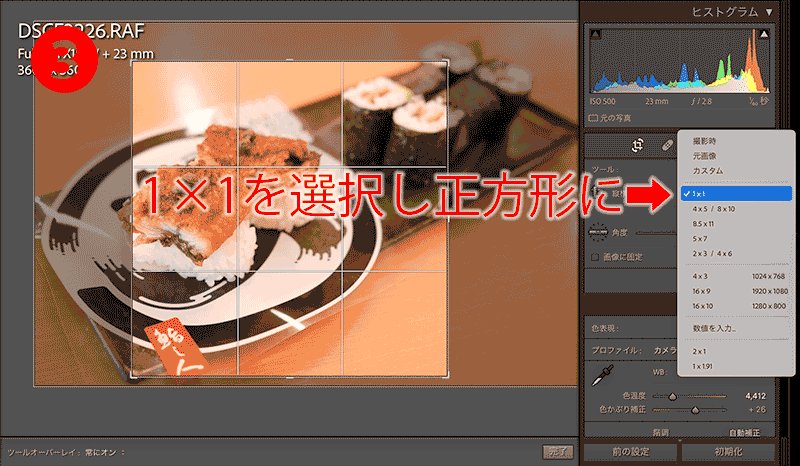
まず初めに Lightroom でアスペクト比を決定します。
勿論Photoshopでも可能ですが、Lightroomの方が(若干ですが)視覚的で分かりやすいので、私はこちらで画像の比率を決定しています。
今回はカメラの比率3:2を維持したまま載せたいので、そのまま何もせずで次へ進みます。
参考
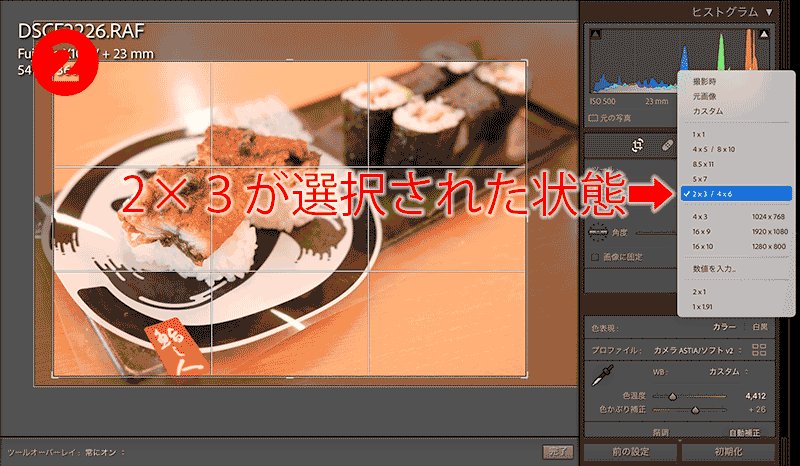
アスペクト比の変更やトリミングは、現像モジュール右側の【切り抜き】ツールで視覚的に行えます。
プルダウンメニューから任意の比率を選択するだけです。

Lightroomの画像をPhotoshopで開く
⌘+E:Adobe Photoshopで編集
以降はPhotoshopでの作業になりますので、Lightroomの画像をフォトショップで開くように指示します。

素早く完成するためにはショートカットを是非活用してね!

LightroomのフィルムストリップからPhotoshopで編集する画像を選択

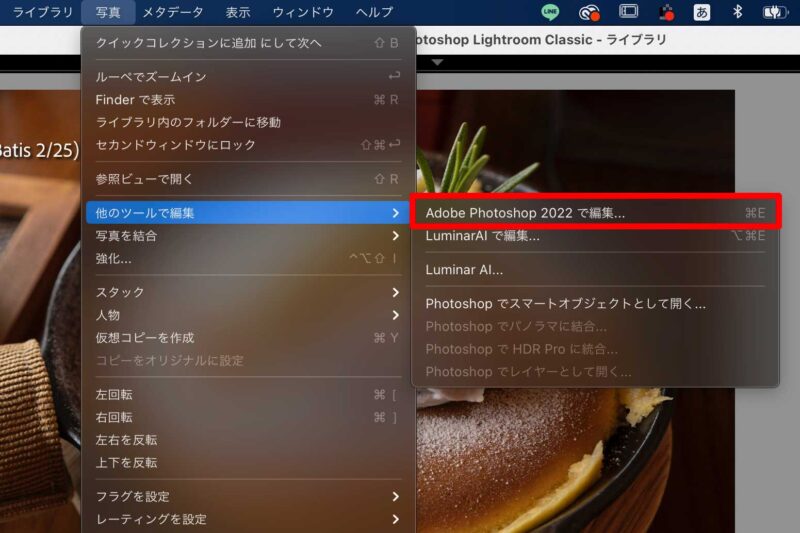
メニューバーの【写真】➡︎【他のツールで編集】➡︎【Adobe Photoshop 2022で編集】を選択

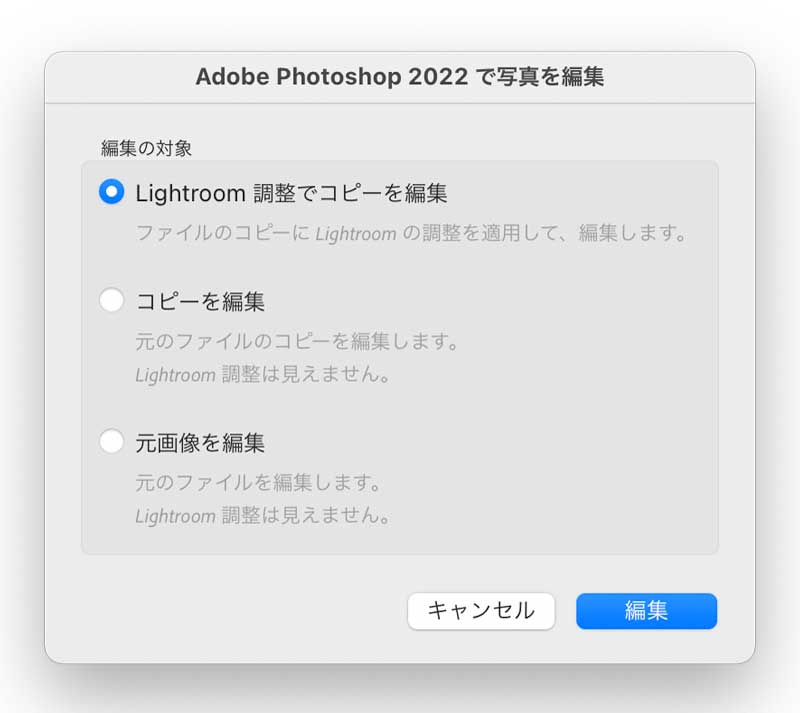
ここではLightroomからPhotoshopへ送る画像の状態を選択します。
【Lightroom調整でコピーを編集】を選択
この場合、Lightroomの編集内容が反映された状態の画像が、Photoshopで開かれます(編集するのはコピー画像で、元画像はそのままで安心)。
ちなみに残り2つの編集方法は以下の様になります。
- コピーを編集:Lightroomでの画像処理は反映されていない、元画像のコピーをPhotoshopで編集
- 元画像を編集:元画像を直接Photoshopで編集する場合
特に問題がなければ下の画像の様にPhotoshopがが自動的に立ち上がり、画像(Lightroomでの編集内容が反映された画像)が表示されます。

画像サイズを変更 〜 長辺を1080pxに
次はパンケーキの写真の大きさを変更します。
白枠はこの作業が終わった後に作りますね。
ここでは、背景の白枠は1080×1080pxのスクエアにしたいので、【画像解像度】で写真の長辺を1080に合わせます。
⌘+option+I:画像解像度

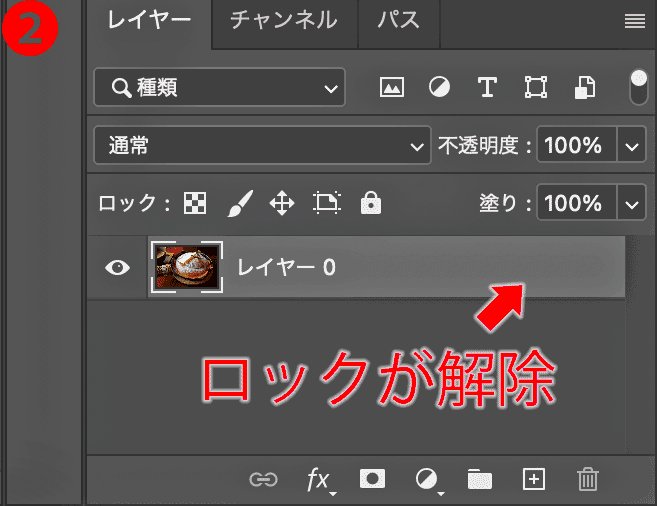
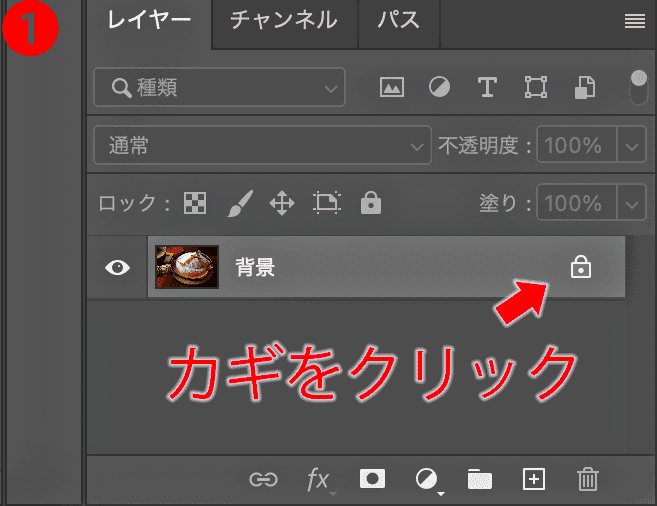
画像解像度の変更の前に、レイヤーのロックを解除します。
レイヤー部分右側の🔒をクリック
🔒が消えればOK。これで画像の編集が可能になります。

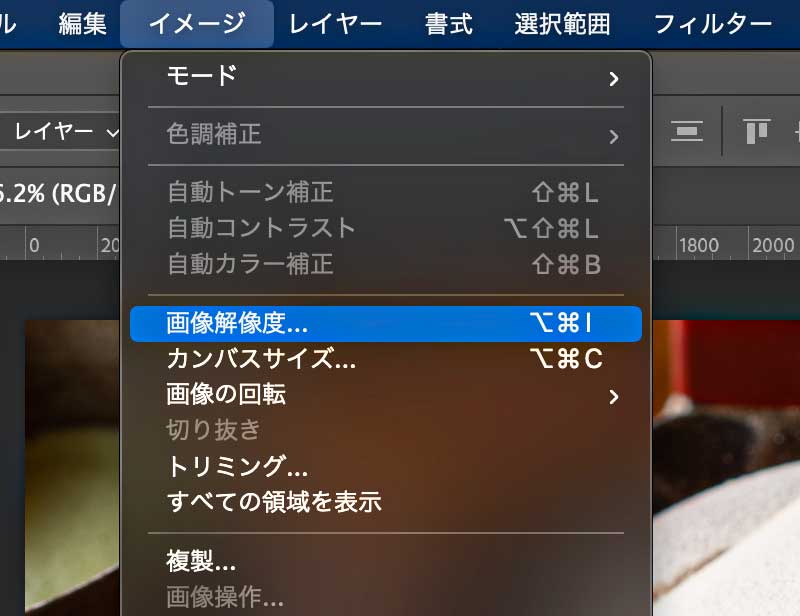
メニューバー【イメージ】⇨【画像解像度】を選択

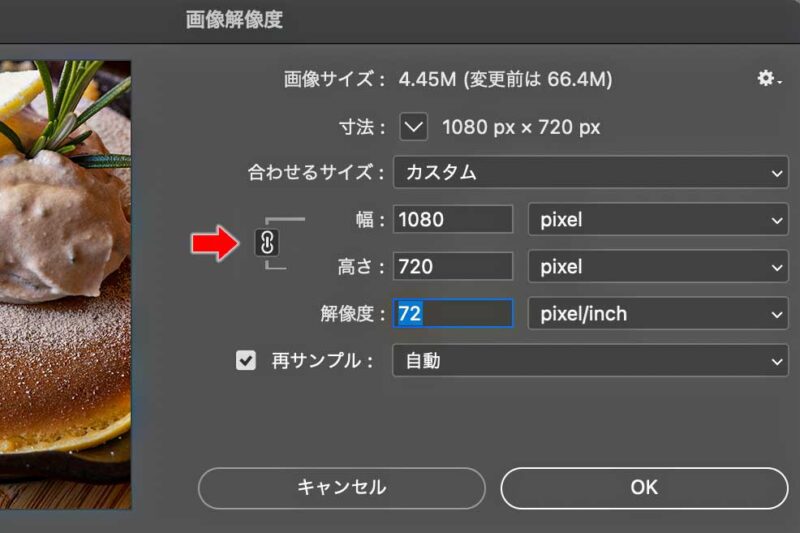
➡︎のチェインがアクティブであることを確認し、以下の順に入力します。
- 解像度:72
- 幅:1080
幅を1080に入力すると高さは自動的に720になります(写真のアスペクト比が3:2の場合)。
参考
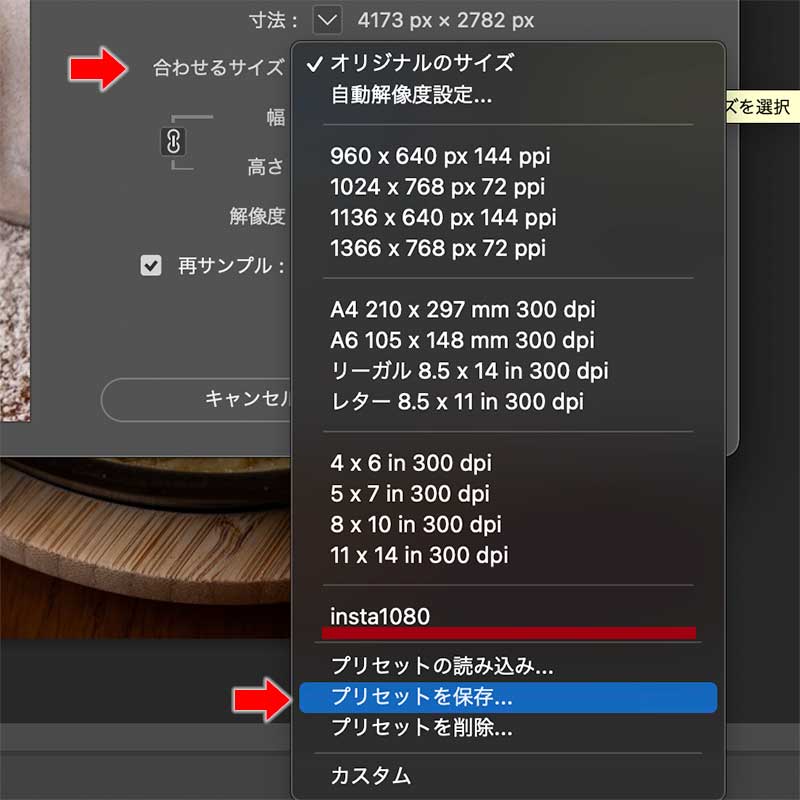
せっかくなので変更した画像解像度をプリセット登録しておきましょう。

- 【合わせるサイズ】をクリック
- 【プリセットを保存】を選択
- 任意のプロファイル名をつけて保存
プロファイル名は仮に『insta1080』として保存したので、赤のアンダーラインの様に表示されています。
次回からは一覧の中から登録した解像度を選択するだけなのでカンタンです。
写真の編集から一旦離れて、次は白枠の作成に移ります。
1:1(1080×1080px)スクエアの白枠を作成

次は白枠を作成です。額のマット紙みたいな感じですね。
以下のサイズの白枠を作成します。
- 1080×1080px(1:1)
- 72dpi
写真の解像度を72dpiにしていたので、こちらの白枠も同じに統一しておきます。

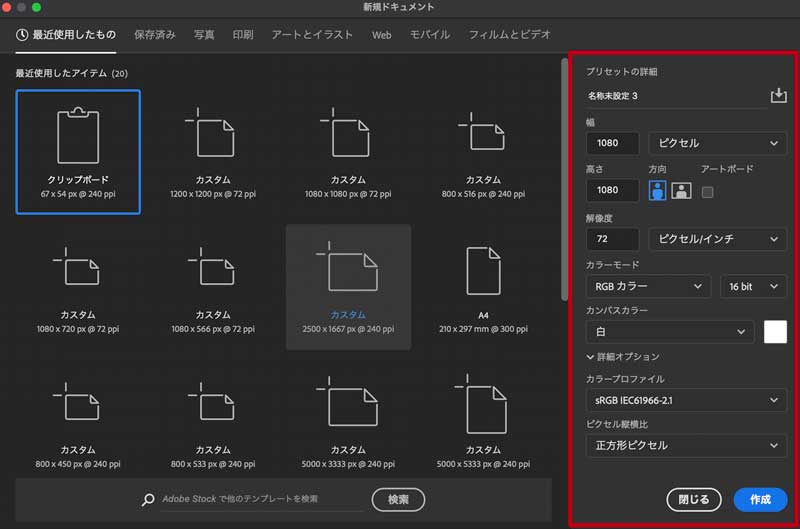
メニューバー【ファイル】⇨【新規】
⌘+N:新規ドキュメント

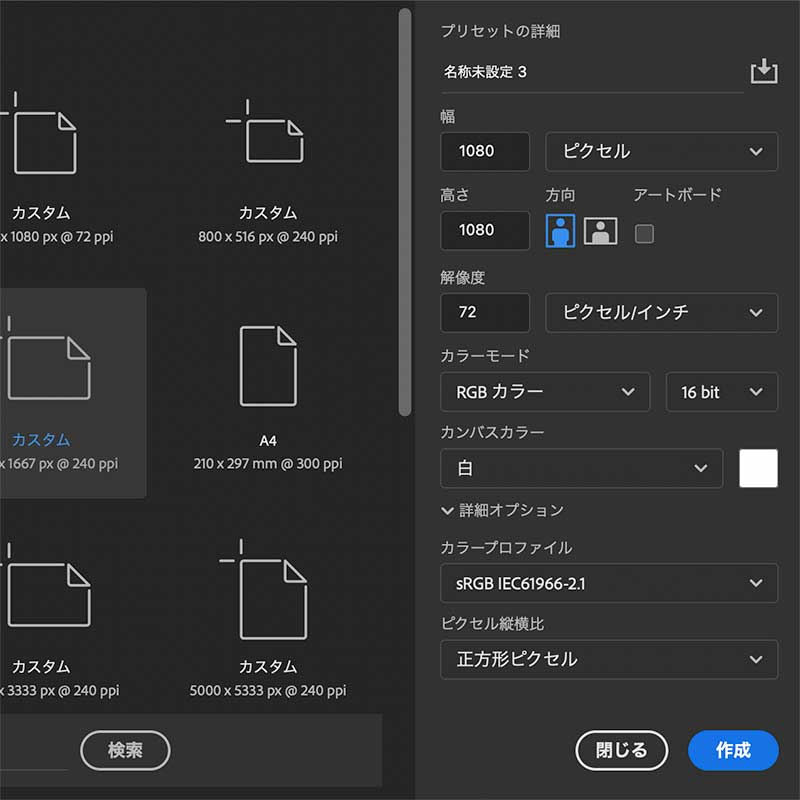
以下のように入力します。
- 幅1080 ピクセル
- 高さ1080
- 解像度72 ピクセル/インチ
- カラープロファイル sRGB
よくあるのが単位の入力間違い。
ピクセルではなく、センチやインチになっていて、後から合わなくなるのはあるあるです。
またインスタでは、カラープロファイル(色空間)はsRGBにしておいた方が無難です。
sRGBなどの色空間については以下の記事も参照ください。
参考
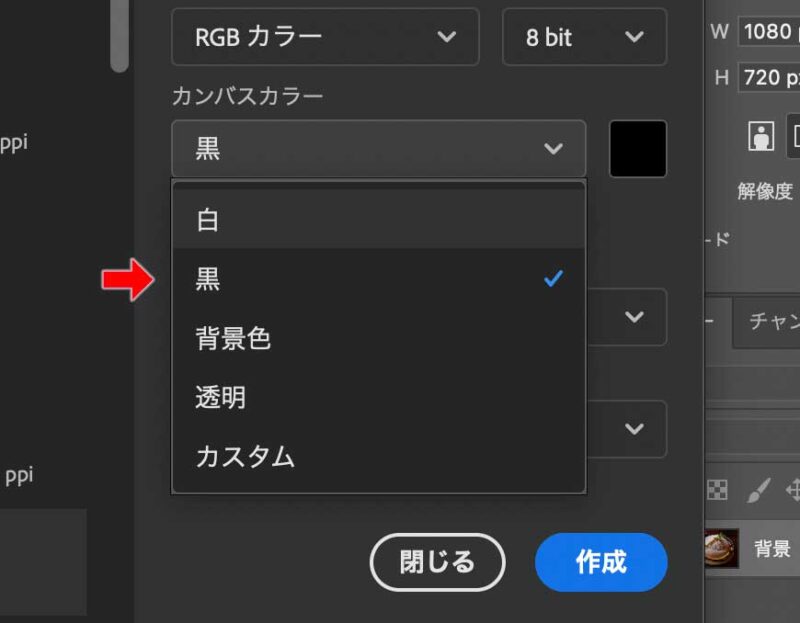
黒枠も作成可能

この様な黒枠も次の方法で簡単に作成可能です。

カンバスカラーのプルダウンメニューを白から黒に変更すればOK。
もちろん後からでも何とでもなる作業なですが、ここで決めておくと時短につながると思います。

黒枠だとこのような感じに。
これはこれで良いのかもしれませんね。
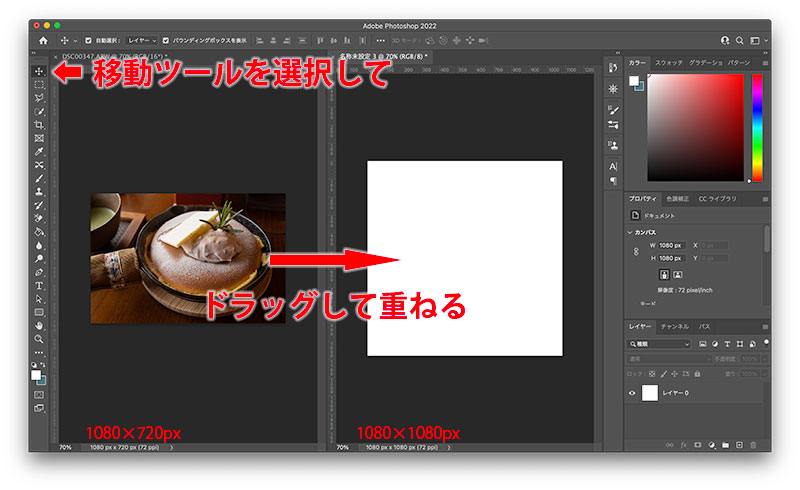
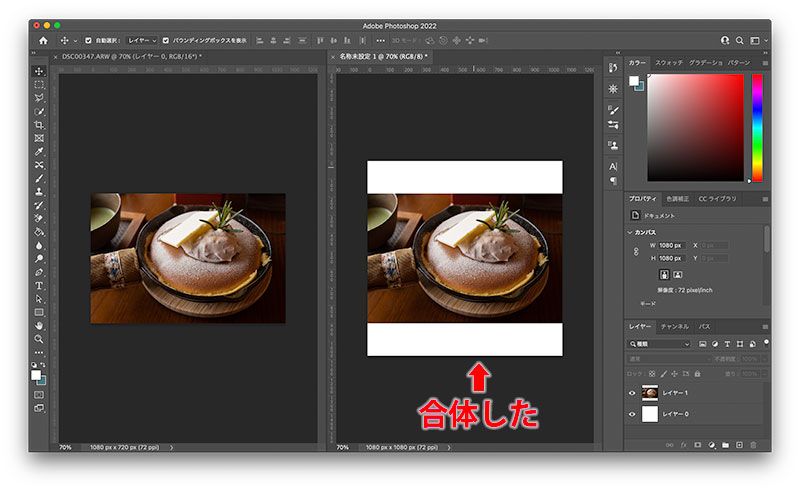
1:1(正方形)の白枠と写真を合体する
次は白枠と写真を合体させればほぼ完成です。
移動ツールを選択し、パンケーキの写真を白枠にドラッグします。


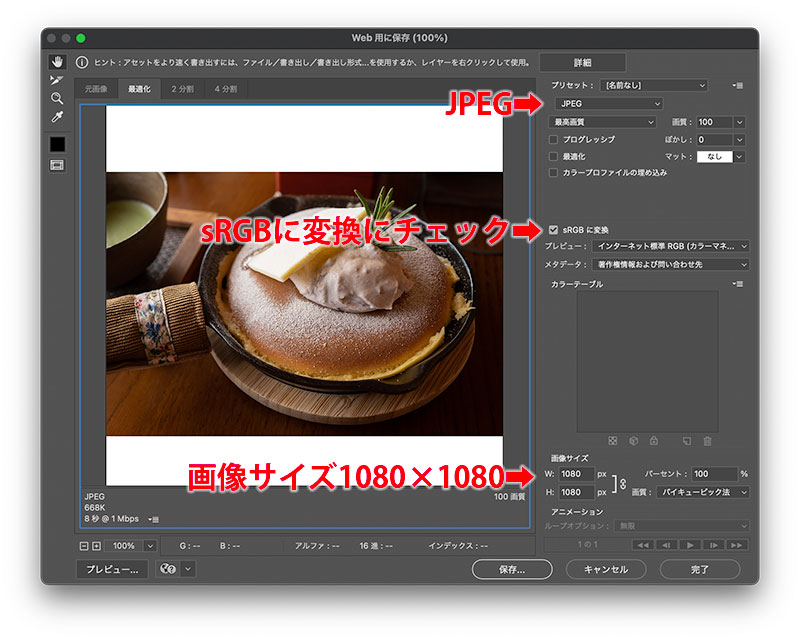
一度この状態で【Web用に保存】で書き出ししてみます。
⌘+option+SHIFT:Web用に保存

表示を確認しJPEGで保存します。
そして保存された画像はコチラ。

この状況でインスタにアップしても全然OKです。
今回は参考のためにもう一手間加えます。
写真を縮小・文字を入れる
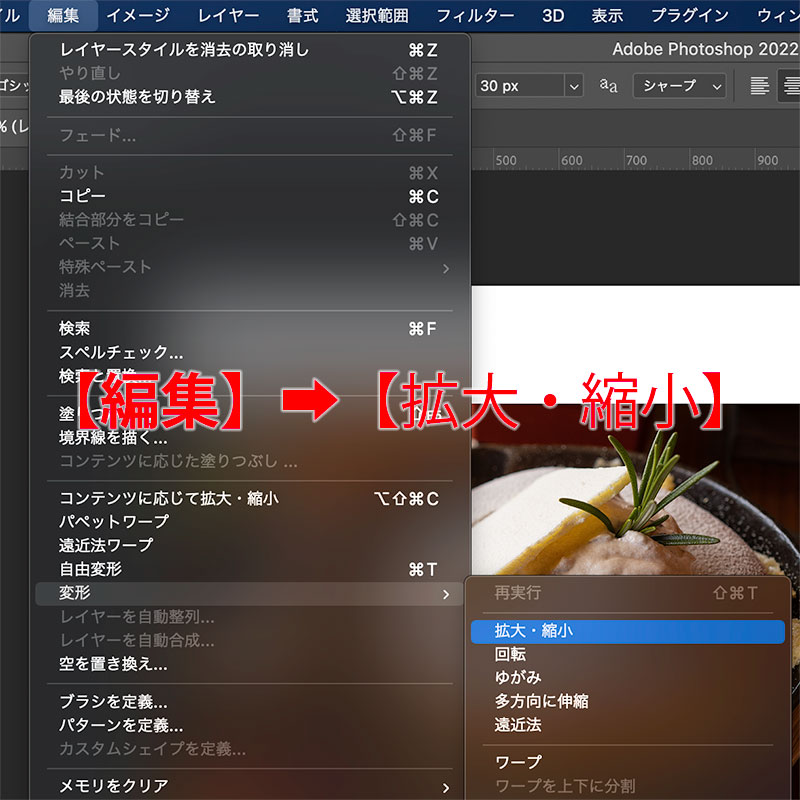
拡大・縮小機能で画像サイズを変更
前出の【画像解像度】で写真のサイズを縮小してから白枠と合体させても良いのですが、ここでは【拡大・縮小】機能を使用します。


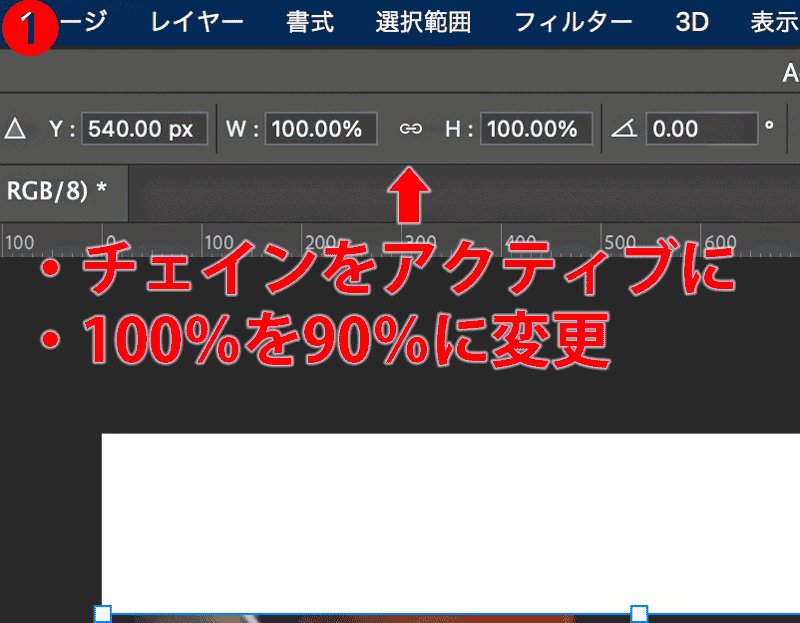
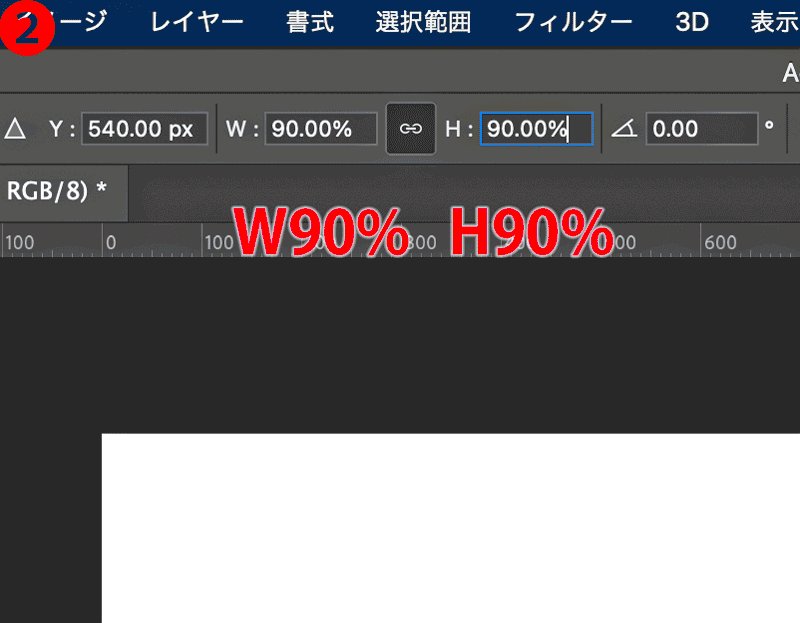
- メニューバー【編集】➡︎【拡大・縮小】を選択
- チェインマークをアクティブにする
- W:100%→90%に変更

ここでは仮に90%の縮小にしましたが、好みに応じて変更してください。
文字を入力し完成
最後に文字ツールを使用して、文字を入れてみました。
ここでは仮に料理の名称を入れましたが、透かしなど著作権情報を入れても良いでしょう。
自分の場合は文字は入れない場合が多いですかね。

まとめ
慣れると1分以内で作成可能(文字は入れない場合)
この記事を見ていると一見面倒に思えるかもしれませんが、実際には初歩的で難しい作業ではありません。
ショートカットやプリセット登録を有効活用すれば、今回ご紹介した一連の作業は1分以内で終了可能です。
やはりスマホアプリでの作成は楽ですが、LightroomとPhotoshopを活用することで編集の幅が広がるのでよろしかったらお試しください。

















コメント