今回はiPad版Photoshop(フォトショップ)でぼかし処理をする方法について書いていきます。
画像内で開示されたくない特定の情報や、写真の背景をぼかして主題を引き立てたいなど、被写体の一部のみをぼかしたいケースは様々有ると思いますので今回はその方法についてご紹介します。
PC版のPhotoshopに対して敷居が高いイメージを持っている方も多いかと思いますが、iPad版Photoshopは機能が絞られている反面、ぼかし処理などの簡単な画像処理は意外と作業しやすかったりします。
本記事ではPhotoshop初心者の方にも分かりやすい様ステップ・バイ・ステップで進めていきますので参考になれば幸いです。
- 個人情報や特定の表記等、一部分を簡単にぼかす方法
- 写真の背景をぼかして主題を際立たせる方法
まず初めに企業ロゴなど一部分をぼかすだけの単純作業をし、その後写真の背景をぼかす作業に移ります。それでは早速始めましょう!
※本記事は広告およびアフィリエイトプログラムを利用しています。EC事業者等から購入実績などにより手数料を受領しています。
個人情報や特定の表記等、一部分を簡単にぼかす方法


要は上の画像の様に簡単素早く特定の情報にぼかしを入れる方法です。
例えば製品のシリアルナンバー・車両のナンバープレートや個人情報などを簡単に判別できない様にする場合に有効です。まずは極力手間をかけず、素早く完成する方法で作業してみましょう。

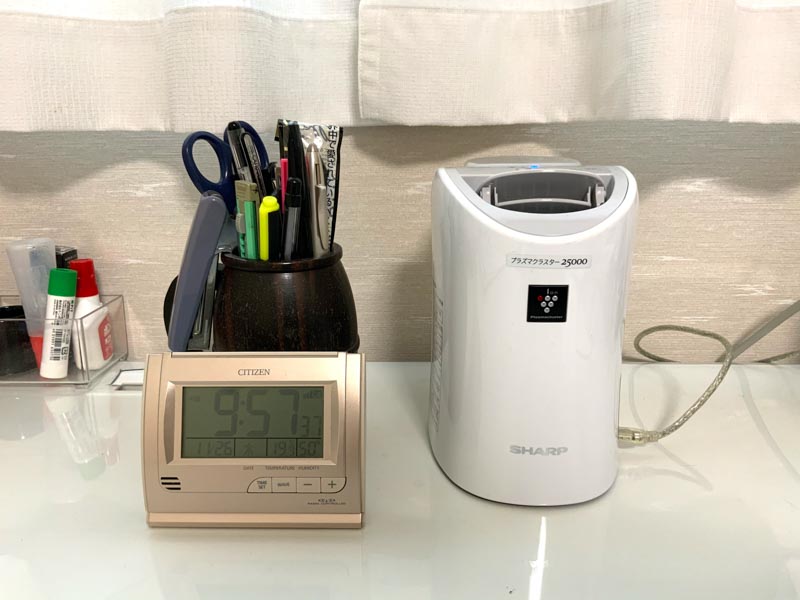
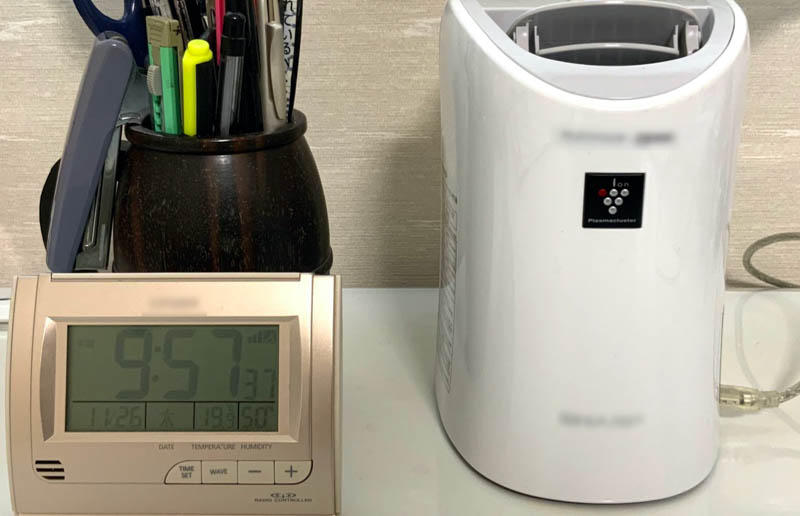
机の上の備品をiPadで撮影しました。雑なサンプルですみません・・・。ここから次の3箇所(清浄機のSHARPと製品名、時計のCITIZEN)にぼかし処理をかけていきます。
選択ツールでぼかしたい範囲を指定する

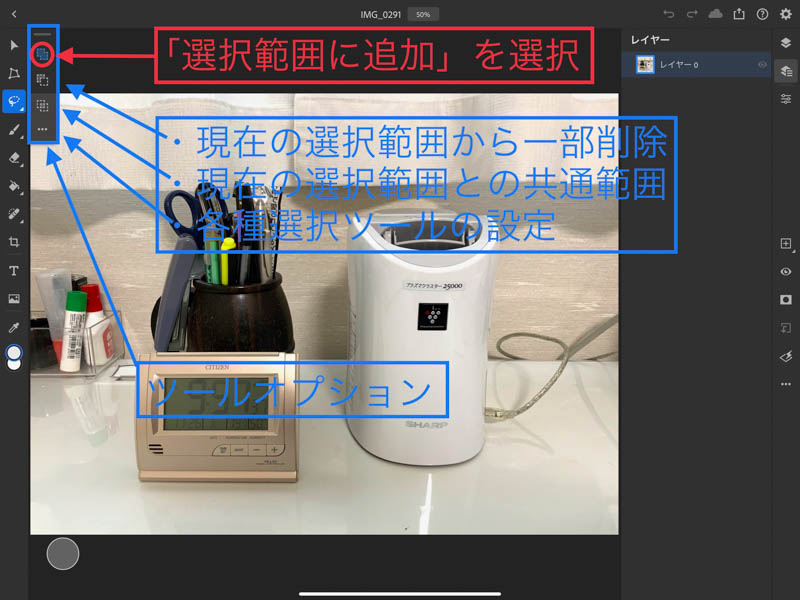
Photoshopを立ち上げ使用画像を開きました。PC版と比較してスッキリした印象のワークスペースです。
画面左側の青枠で囲った部分が「ツールバー」です。ここに画像編集に必要な道具が集約されています。この中からぼかす範囲を決めるために赤丸で囲った「選択」ツール(上の画像では「なげなわ」の形)を選択します。

「選択」ツールをタッチすると新たに「ツールオプション」が表示されます。ここでは選択範囲を追加したり削除する方法を選ぶことが出来ます。今回は3箇所を指定したいので「選択範囲に追加」を選択します。

ツールオプションの詳細(上から)
- 選択範囲に追加(今回使用)
- 現在の選択範囲から一部削除
- 現在の選択範囲との共通範囲
- 各種選択ツールの設定(ツールによって表示が異なる)

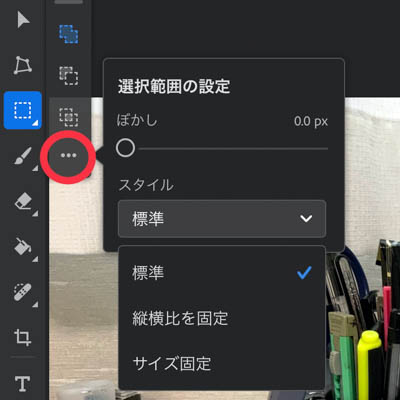
各種選択ツールの設定(…)
ここでは範囲選択する際の詳細設定を行えます。今回は「標準」のままで進みます。
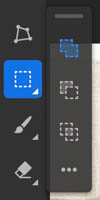
もう一度「ツールバー」の「選択」ツールを選択すると先程とは別の「ツールオプション」が表示されます。
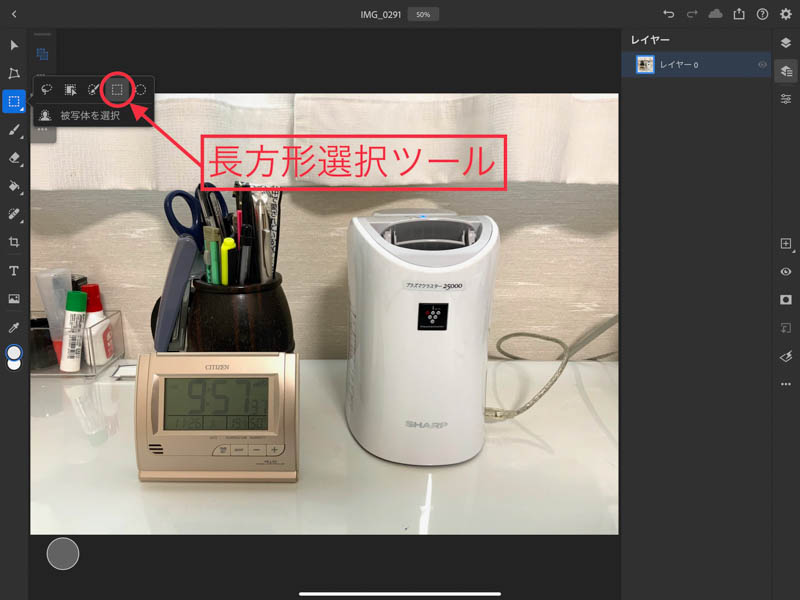
ここでは四角で囲うのか、丸で囲うか等、範囲の選択方法を設定します。今回は簡単な「長方形選択ツール」を選びます。下の写真では「ツールバー」の「なげなわ」が「長方形選択ツール」に変わっています。


(上段)
- なげなわツール
- オブジェクト選択ツール
- クイック選択ツール
- 長方形選択ツール(今回使用)
- 楕円形選択ツール
(下段)
- 被写体選択ツール
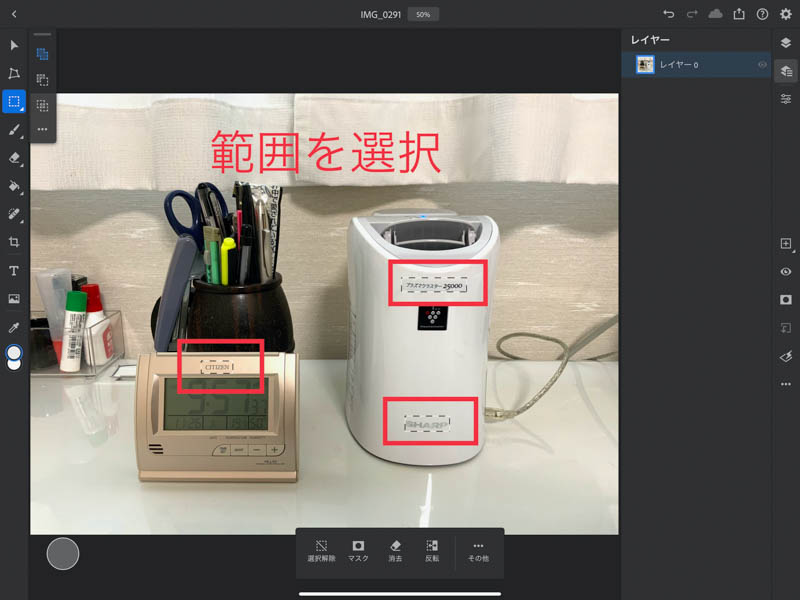
次はぼかしたい範囲を実際に「長方形選択ツール」で指定しましょう。
方法は至って簡単、アップルペンシルでぼかしたい箇所を囲うだけ。以下の画像の様に今回は3箇所を指定しました。

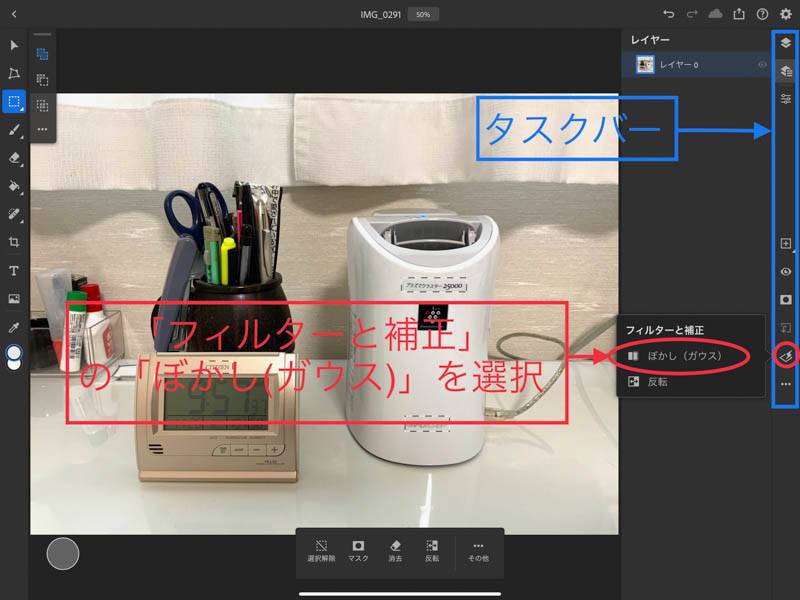
「フィルターと補正」の「ぼかし(ガウス)」で指定範囲をぼかす

ぼかしを入れる為のツールは右側の「タスクバー」の「フィルターと補正」内に有ります。PC版では左側の「ツールバー」内に「ぼかし」ツールが有るのですが、この辺がiPad版の異なる点ですね。

後は「ぼかし量」のスライダーで調整するだけ。

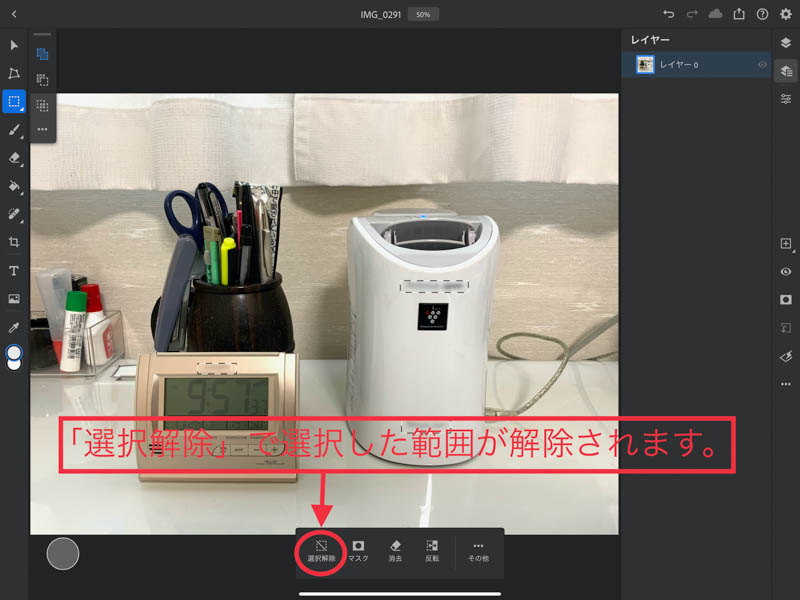
最後に下に表示された「アクティブな選択範囲のプロパティ」内の「選択解除」で「選択」ツールで指定した範囲3箇所が解除されます。

上の写真の様な感じに文字がぼけました。iPad版ではPhotohsop上のカメラ機能で撮影し直ぐに画像編集に入れるので、時間が限られた場合にも便利ですよ。
この作成方法の問題は手軽さ優先で元画像に直接ぼかし処理を入れてしまっていること。よってこの状況で一旦保存してしまうと処理が確定し後戻り出来なくなってしまいます。元の画像を維持しつつ作業するには「レイヤーの複製」で生成された複製レイヤーにぼかし処理を施します。方法は以下の題材を参照ください。
写真の背景をぼかして主題を際立たせる


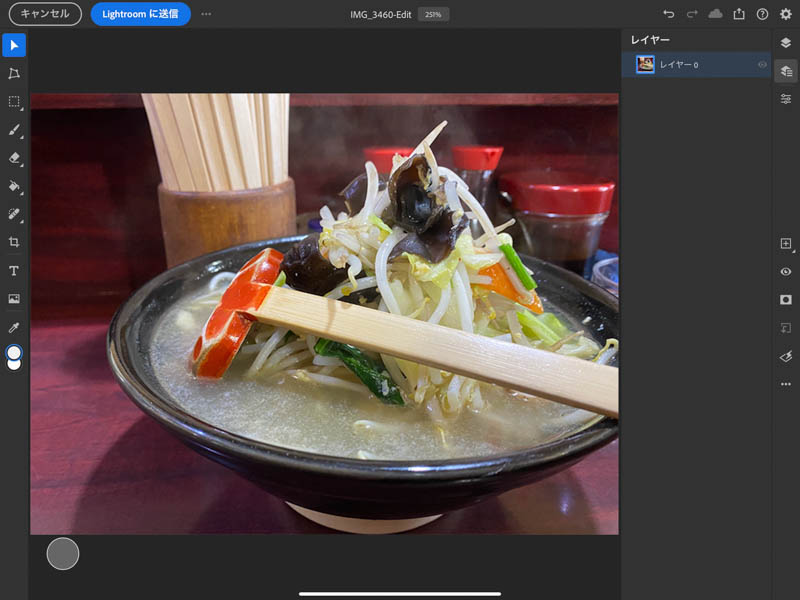
昼食の記録に写真を撮っているのですが、この日はタンメンでした。本当に凄い量で食べるのが大変でした(笑)この様な単なるスマホでの記録写真なのですが、バックが煩いのでぼかしを入れてみましょう。

上が元画像を開いた状態。スマホの撮影だと背景がボケず、割り箸が特に煩いですよね。
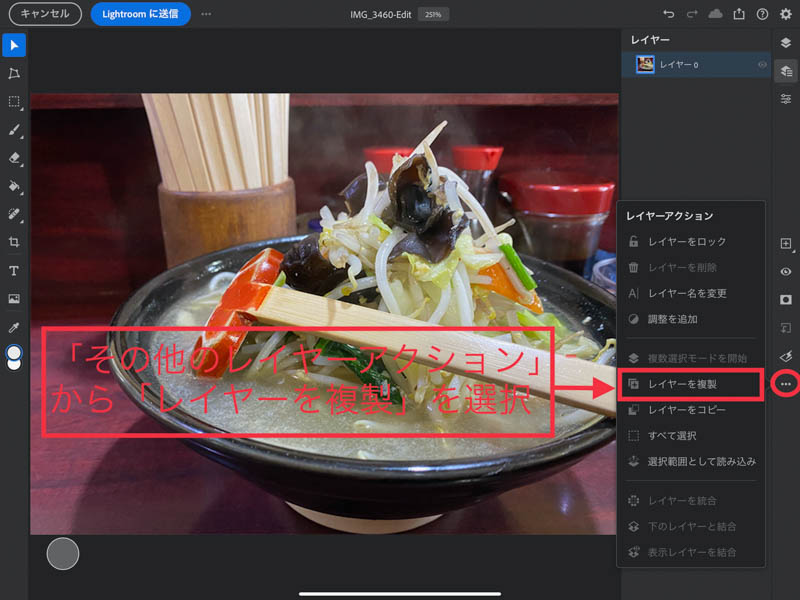
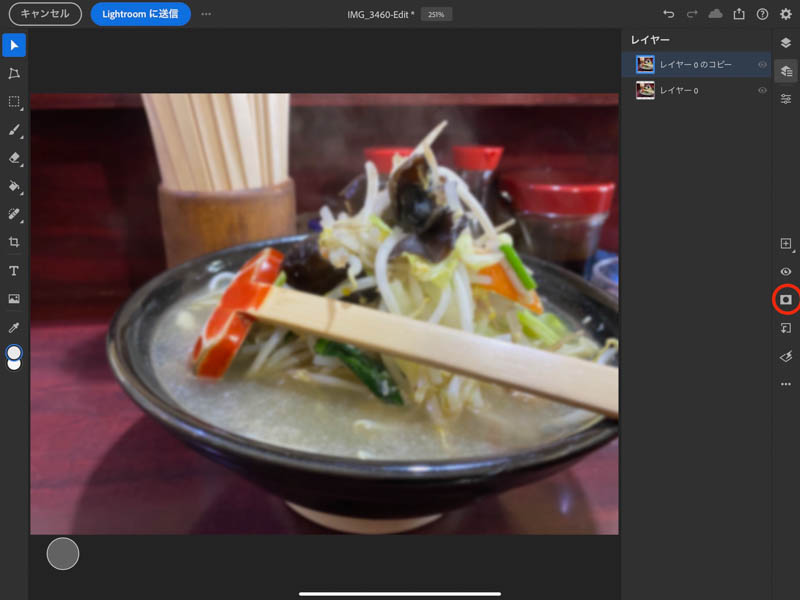
「レイヤーを複製」する
元画像を維持するために「レイヤーを複製」してコピー画像を生成しましょう。

右側の「タスクバー」の「その他のレイヤーアクション」内の「レイヤーを複製」を選択。

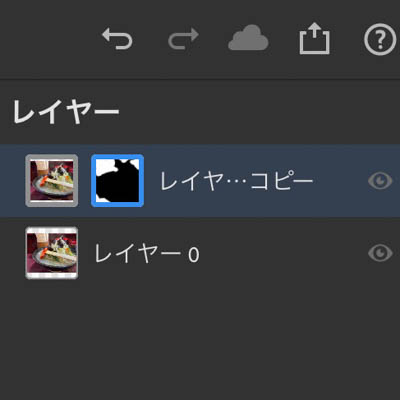
「レイヤー0のコピー」という名でレイヤーが複製されました。この複製されたレイヤーを使用して作業していきます。
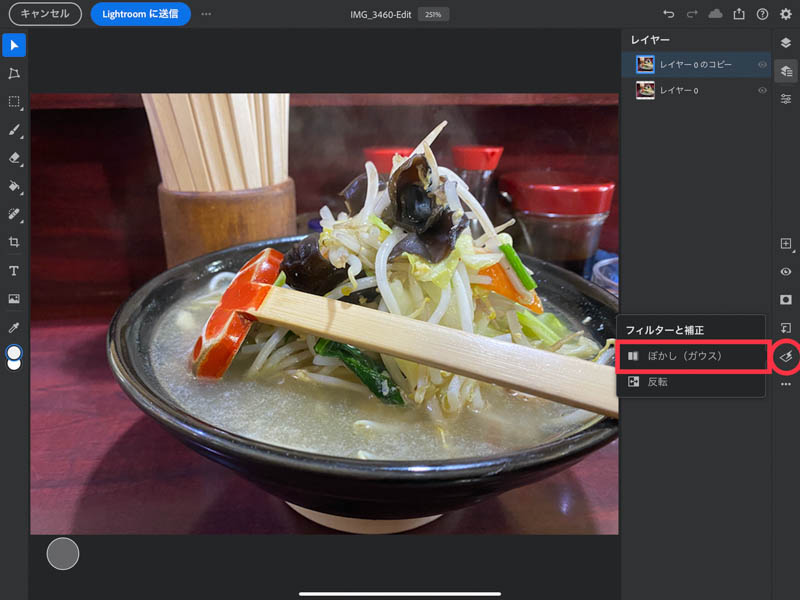
ぼかしを入れる

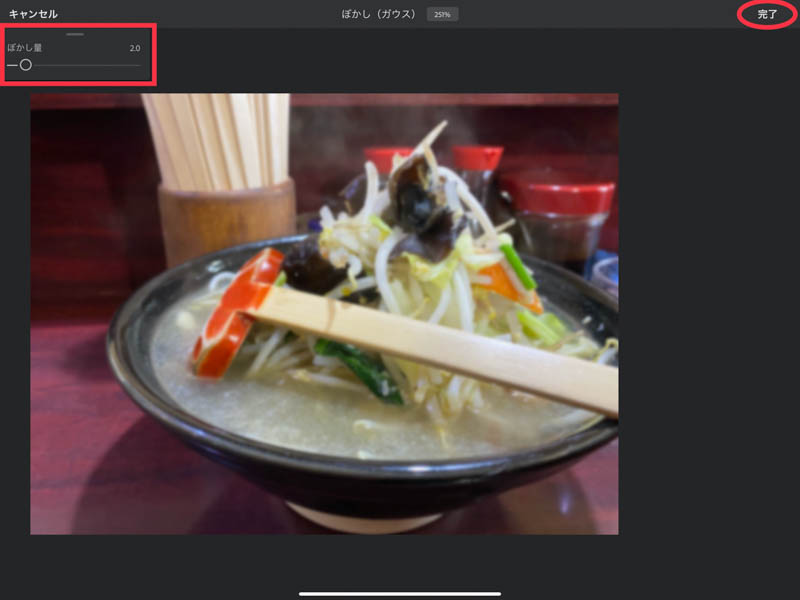
右側の「タスクバー」から「ぼかし(ガウス)」でぼかしを入れます。今回は一部だけでなく画像全体をぼかします。

「ぼかし量」を調整します。今回の画像の背景は主役であるタンメンから至近距離なので「2.0」で設定。この数値は元画像の状態と好みの問題なので、スライダーでぼけ具合を確認しながら任意の値を設定しましょう。
よかったら右上の「完了」で確定します。ここでは画像全体がぼけています。
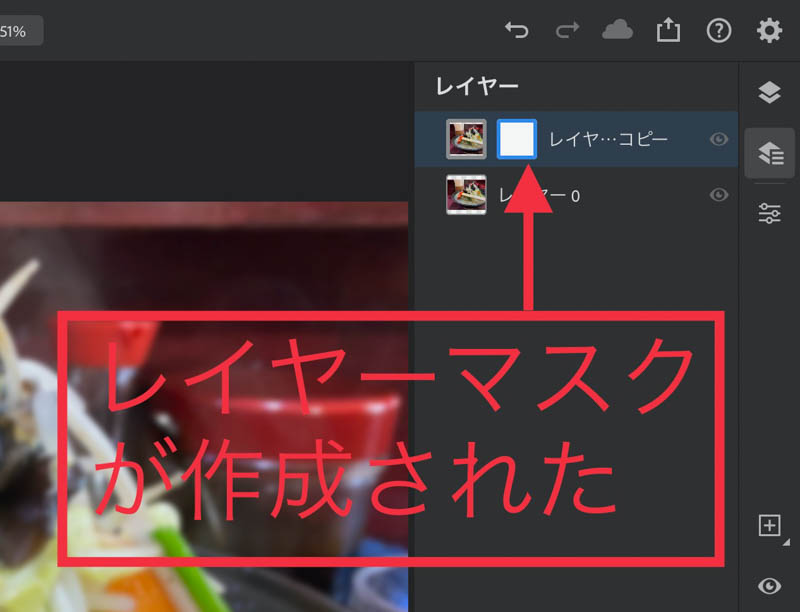
レイヤーマスクを作成する

右側の「タスクバー」内にある日の丸の様な「レイヤーマスクを追加」でレイヤーマスクを作成します。


レイヤーマスクとはレイヤーの画像を破壊することなく、画像の一部を表示したり非表示する機能だよ。
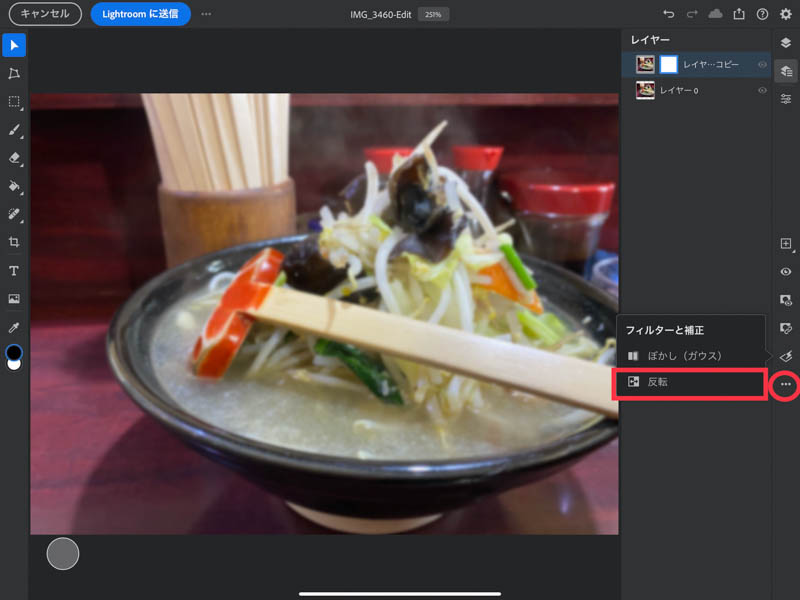
レイヤーマスクを「反転」させる

先程作成したレイヤーマスクがアクティブな状態で「フィルターと補正」内の「反転」使用します。

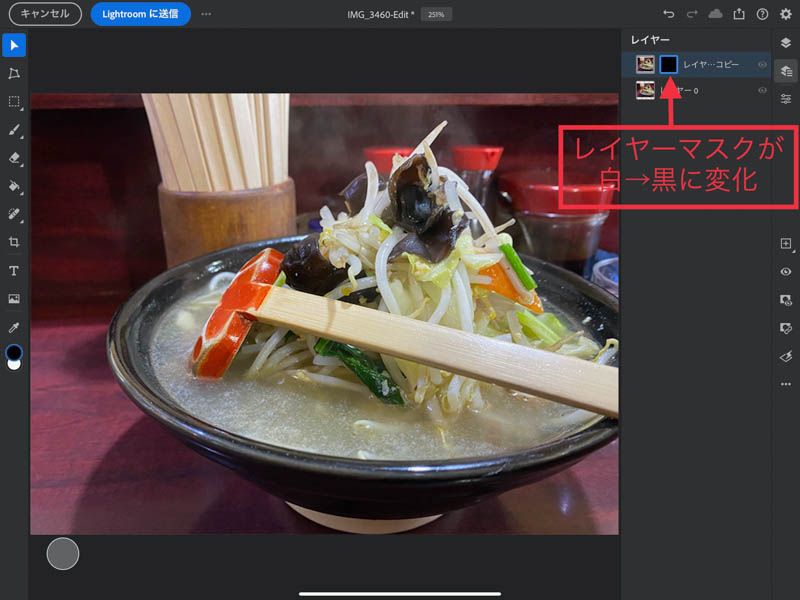
すると「白」だったレイヤーマスクが「黒」に変化し、画像もボケが反映されたものから、ボケの少ない元の画像に反転表示されています。
「ブラシ」ツールでぼかしを浮かび上がらせる

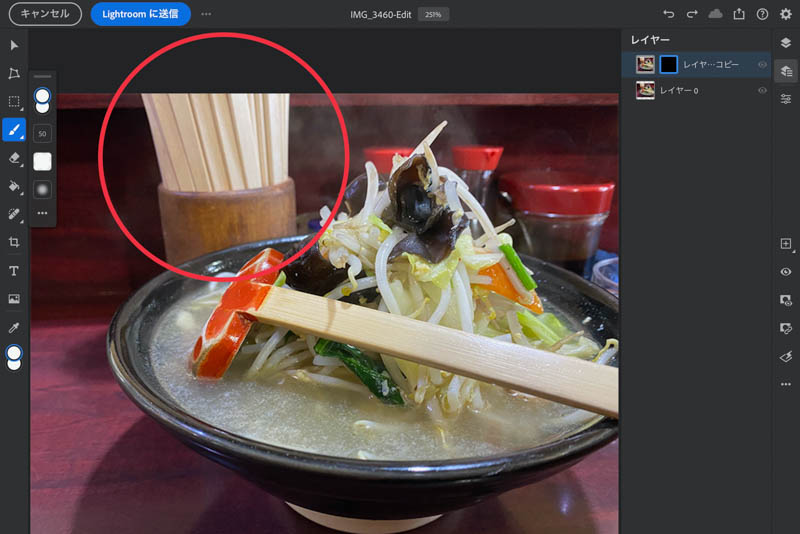
いよいよ目的のぼかしを加える時がやってきました。今はボケた部分がマスクで隠された(非表示)状態です。この状態で背後に隠れているぼけた画像を部分的に浮かび上がらせたいのですが、ここで使用するのが「ブラシ」ツールです。「ブラシ」ツールには以下の幾つかの設定が必要です。

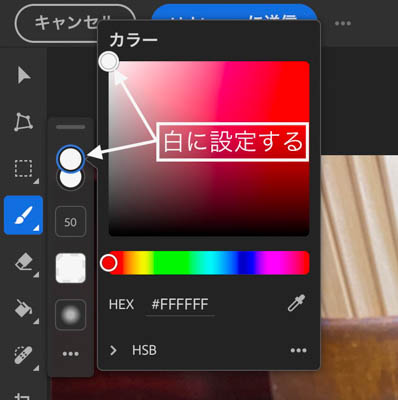
ブラシのカラーを「白」に設定
「ブラシ」ツールを使用する前にカラーを「白」(#FFFFFF)に設定しておきます。現在黒色になっているレイヤーマスクを白色のブラシでぼかしたい場所に塗っていきます。

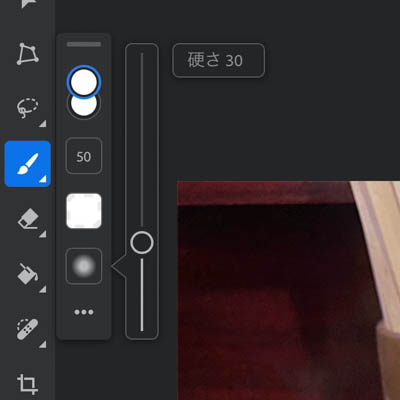
「ブラシ」サイズと硬さ設定
- 「サイズ」:0〜100までの作業しやすい大きさに設定します。今回は50に設定。
- 「硬さ」:0〜100までの値で設定。値が大きくなるほどブラシの境界がはっきりした描写になります。今回はぼかしが目的なので柔らか目の30で設定。

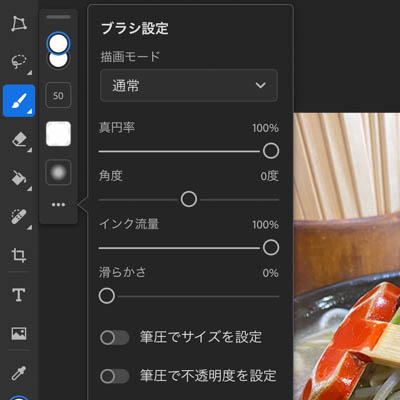
「ブラシ」設定(その他詳細な設定)
「ツールオプション」一番下の「… 」では「ブラシ」の詳細設定が行えます。今回は変更せずにこのまま作業します。
試しに一部だけぼかしてみる
「ブラシ」効果を確認するために一番煩い割り箸部分にぼかし効果を入れてみましょう。

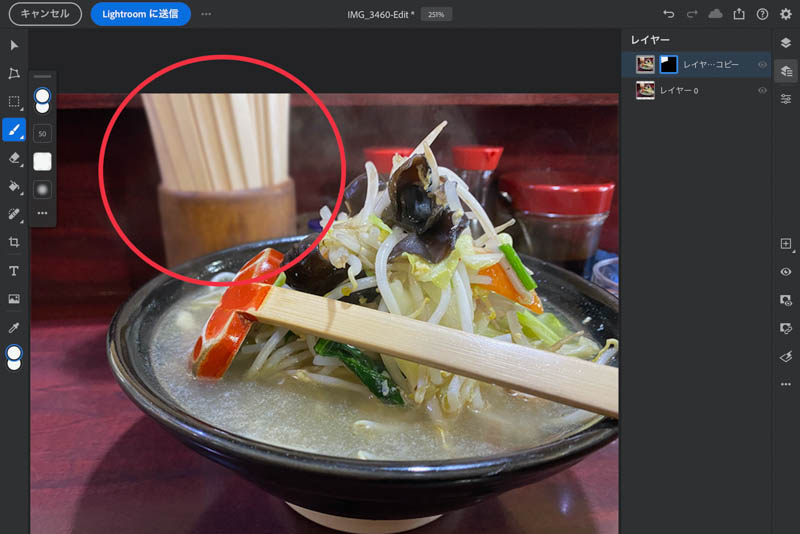
割り箸部分を「ブラシ」を当てていくとぼけていくのが確認できると思います。割り箸のみぼかしたのが以下の画像です。

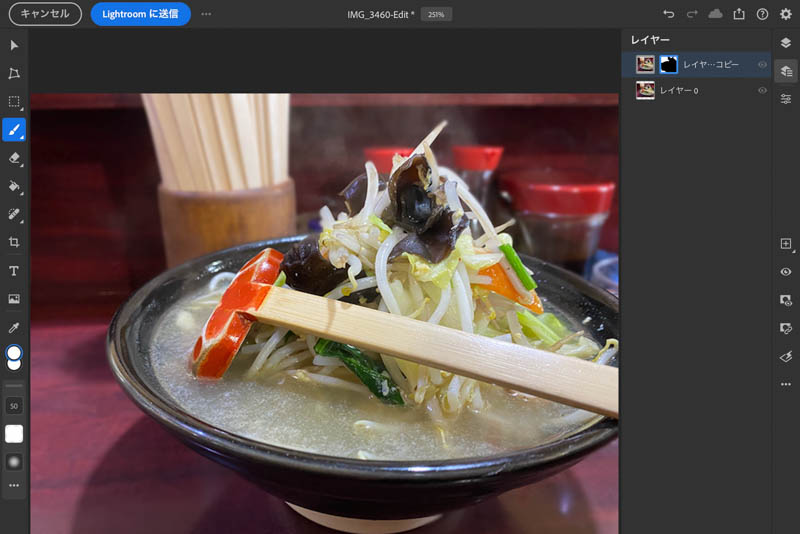
割り箸の煩さが軽減されました。醤油差しや周りの部分も割り箸の描写と整合性を持たせるためブラシを当てていきます。完成が以下の画像です。

あまりやり過ぎるとおかしくなるのでこの辺で止めておきましょう。

最後に確認しておきたいのがレイヤーマスクの変化です。「ブラシ」作業前は黒塗りだったのが、「ブラシ」を当てた部分が白くなっています。
まとめ
以上iPad版Photoshopでのぼかしの入れ方でした。今回ご案内したのはあくまでも一例。とにかく簡単に作業出来ることをに主眼をおきました。
ぼかし方は様々
二例目のタンメンの画像では、まず同じぼけ量を画像全体に設定しています。状況によっては画像の一部分ごとにぼけ量を変えたい場合もあるかもしれません。その場合はタンメン以外を選択して任意のぼけを加えていく方法もあります。Photoshopは色々な方法が有るので徐々に慣れていくのがおすすめです。
iPad版Photoshopも状況によっては使いやすい
PC版と比較するとまだ物足りない部分も有るiPad版でPhotoshopですが、Photoshopのカメラ機能で撮影しそのまま画像編集作業に進めたりとPCでは不可能なことも可能です。
またスタイラスペンシルで画面に直接ペン入力し編集出来るので、今回の様なぼかし作業ではiPad版もかなり手軽で使い易く感じました。
今後のアップデートが楽しみですね。



