GIFアニメーション(GIF animation)をAdobe PhotoshopとLightroomを使用して制作します。
Webページ上でパラパラと表示される動画を見たことが有ると思います。

動画と比較するとクォリティは落ちるGIFアニメーション(以下GIFアニメと記載)ですが、時には使うメリットも十分有る様に感じます。
GIFアニメの作成はスマホアプリやPCの無料ソフトでも十分可能ですが、PhotoshopとLigtroomの併用も何かと便利なので、今回はこちらで制作していきます。
GIFアニメーションの特徴
- 殆どのWebブラウザで再生可能
- 自動再生(再生ボタンなし)
- 最大256色で表現
- データ量が少ない
- 音声無し
- 作り方が簡単
メリット・デメリットは表裏一体なので、特徴をまとめてピックアップしてみました。
色数が少なく、音声も無いGIFアニメですが、伝えたいイメージを簡潔に表現できるのが1番のメリットです。
前置きはこれ位にして制作を開始しましょう。
GIFアニメーションの作り方
以下のプロセスで作っていきます。
- Lightroomで簡単な下準備(複数の画像をバッチ処理)
- PhotoshopでGIFアニメ作成
1.Lightroomで画像の下準備
ここではLightroomの【同期】機能を使用して画像を一括処理した後に、Photoshopに画像を引き渡します。
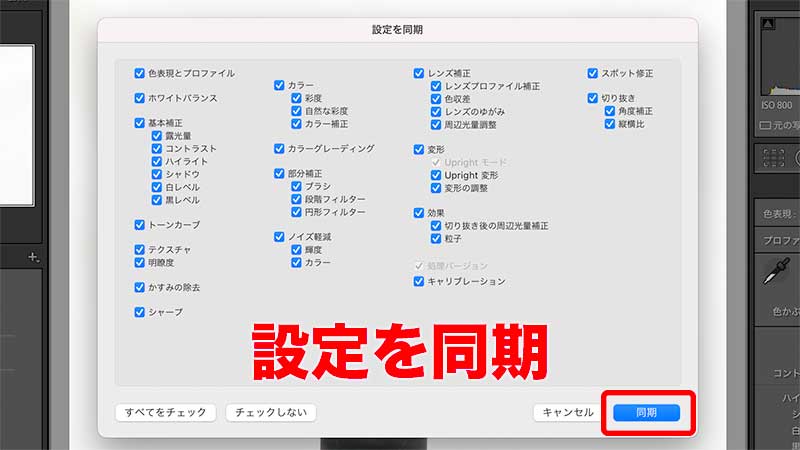
【同期】で画像を一括調整

ジンバルの動作を撮影した10枚の写真をGIFアニメにします。
適当な撮影なので、画像はイマイチ。Lightroomの同期機能を使用し、画角や照度の調整を一括処理します。

1枚目の画像のみ調整
本GIFアニメの趣旨は、ジンバルの動作を理解してもらえれば良いだけなので、ホワイトバランスと照度を適当に調整。


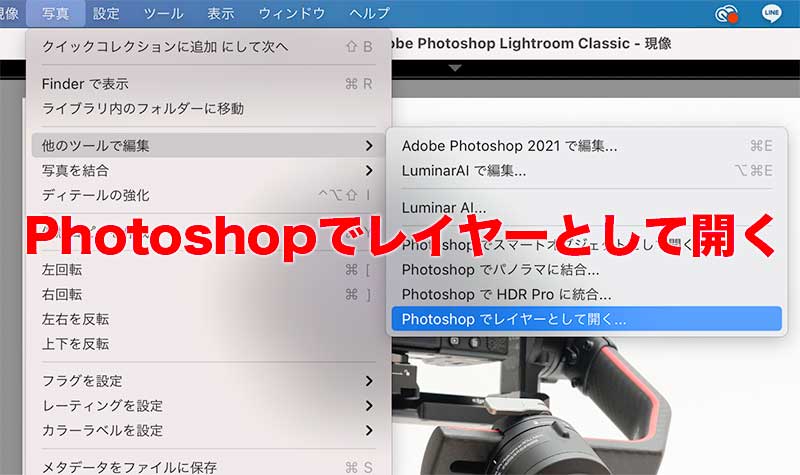
Photoshopでレイヤーとして開く

2.PhotoshopでGIFアニメ作成
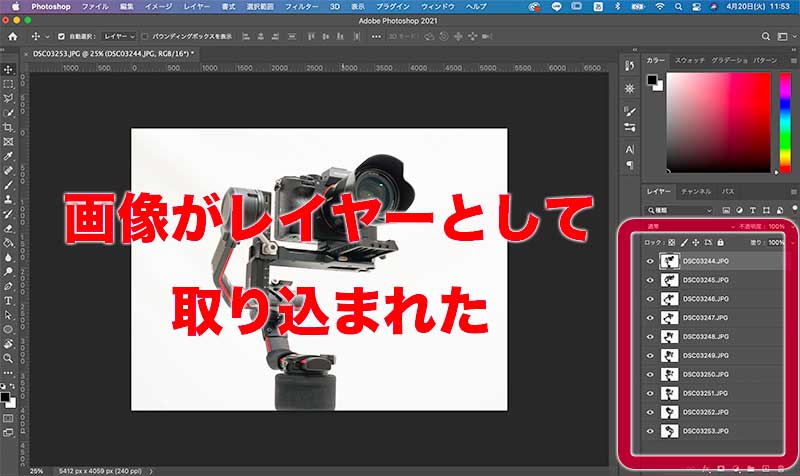
10枚の画像がLightroomからPhotoshopに引き継がれ、レイヤーとして表示されているはずです。

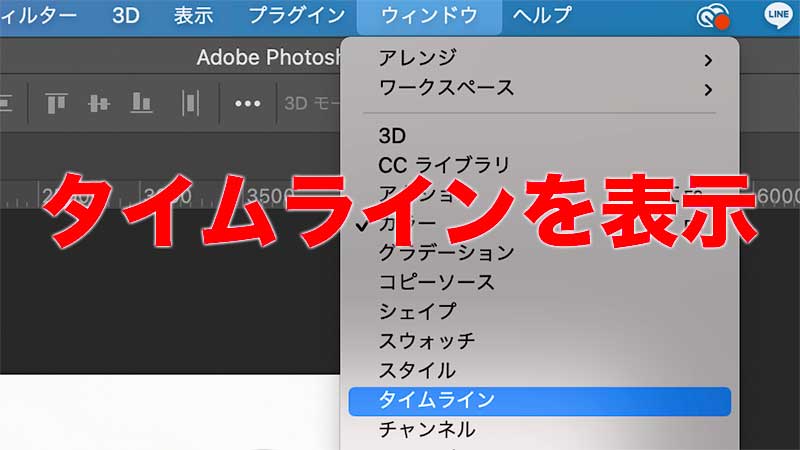
タイムラインを表示させる
GIFアニメを作るにはタイムラインを使用するので表示させましょう。

ワークスペース下部にタイムラインが表示されます。


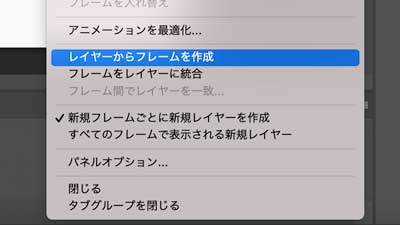
残りの画像もタイムライン上に表示したいので、右側のボタンをクリック。

ポップアップメニューから【レイヤーからフレームを作成】を選択

下の再生ボタンを押すとGIFアニメが再生されます。

ここでは0.5秒で設定しました。

画像の順番が逆になていれば【フレームを入れ替え】で変更できます。
また画像を直接ドラッグして入れ替えも可能です。
実は逆のまま画像を作ってしまったのでこのまま進めます・・・
GIFアニメの保存

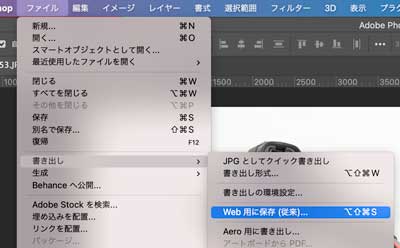
【ファイル】➡︎【書き出し】➡︎【Web用に保存】を選択

①画像フォーマットを『GIF』に設定
②色数を2〜256の間で設定(本例は256)
③画像サイズ(解像度)をピクセルで設定(本例は800×600)
④仕上がりの画像サイズを確認(本例では1.581MB)

右下の部分で、ループの設定や再生を行います。(タイムラインでも設定可能)
上記の設定でGIFアニメを書き出すと、ファイル容量は1.58MBと結構な大きさになってしまいました。このサイズだとWebにアップするには大きすぎるので、出来れば圧縮したいところです。

今回は機械の動き自体が確認出来れば良いので、以下の設定で書き出しこんな感じの出来に。
色数:32
画像サイズ:400×300
画像容量:273KB
273KBであればWebサイトの負担にはなりませんし、説明用としては個人的には十分な印象です。
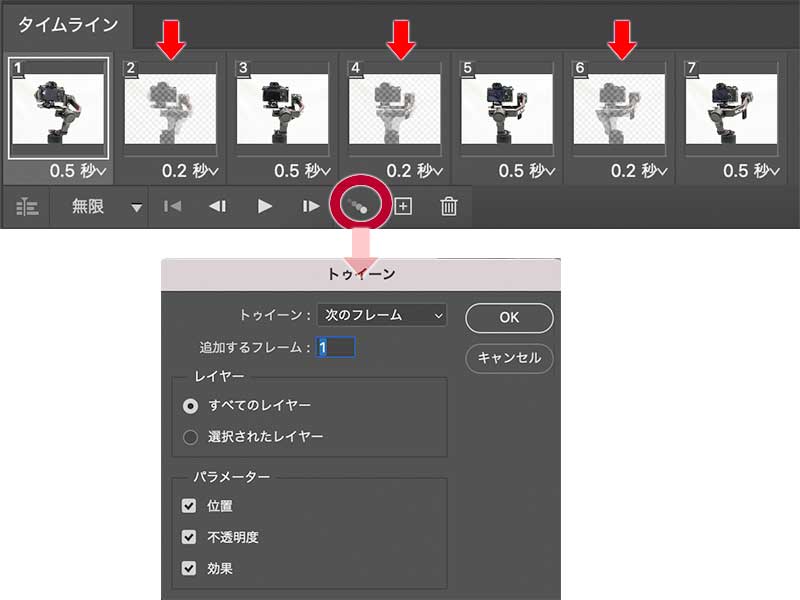
トゥイーンでアクセントを加える

トゥイーンを使用して残像感のある表現も可能です。(こちらはコマ数を減らしています)
少し滑らかな動きになりました。

各コマの間に1フレームごと追加しました。
トゥイーンを使用すると、それなりに凝った動きになるのですが、実際のフレーム数は多くなるのでファイル容量も増大します。使い所は考えなくてはなりませんね。
まとめ
以上PhotoshopとLightroomを使用したGIFアニメーションの作り方でした。
イメージを簡潔に伝える方法としてとても有効ですし、動画とは別の魅力もあるので是非お試しください。




コメント