Adobe(アドビ)Lightroom Classic(ライトルーム クラシック)の2022年10月のアップデート(Ver. 6.0)にて『コンテンツに応じた削除』が新たに搭載されました。
これにより画面上の不要なものが一発削除できる様になり、フォトレタッチ作業が一層快適なものに進化しました。
この記事では本機能の使い方を、サンプル画像を用いながら解説していきます。
『コンテンツに応じて削除』とは?

一番簡単な不要オブジェクトの削除方法だね。

背景と馴染ませつつ自動的に削除してくれておったまげ〜

AIがコンテンツに応じ、削除された部分を勝手に補完してくれるんだね。

そうなのだ。
凄いんだけど、上手く削除されないことも有るので過剰な期待は禁物です。
『コンテンツに応じた削除』ツールの場所は?
・現像モジュール
⬇︎
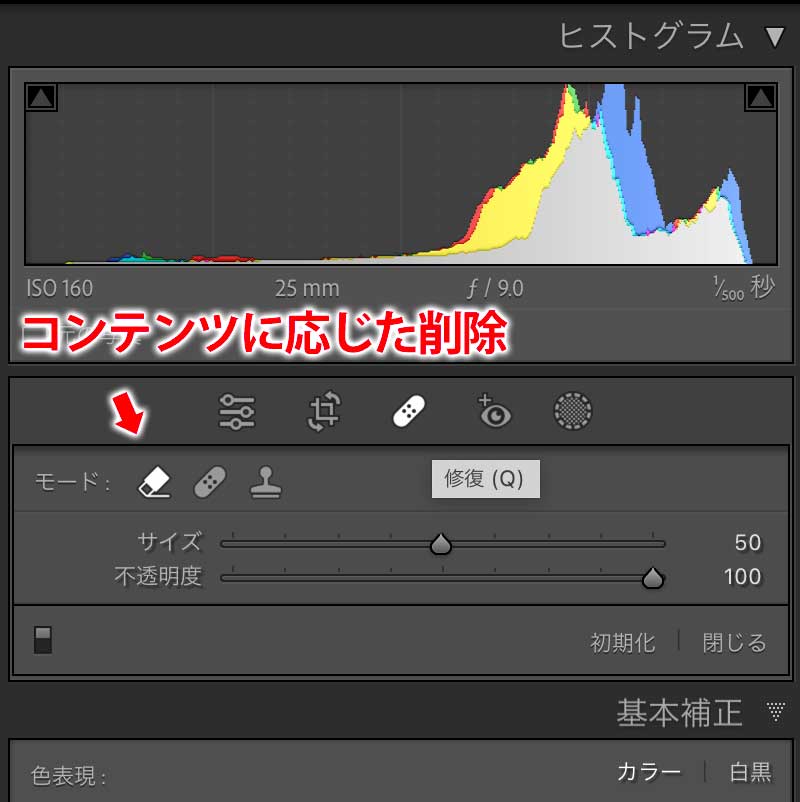
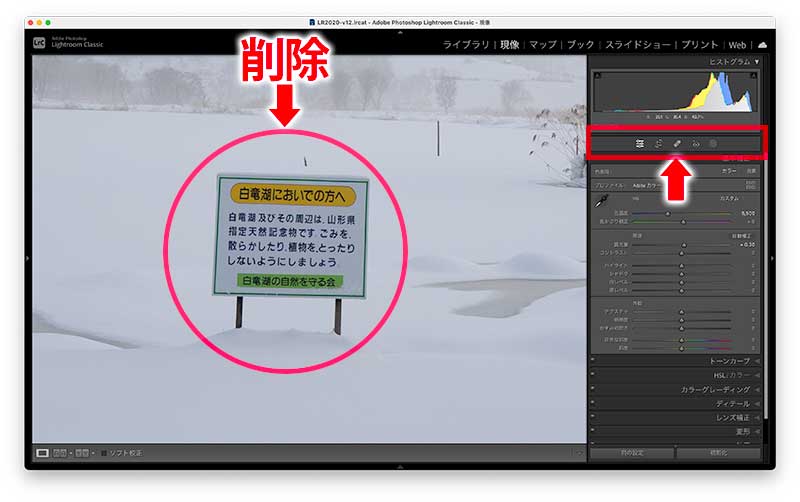
・画面右側『画像の調整用のパネル』内、ヒストグラム下の【絆創膏】アイコンを選択し『修復パネル』を開く
⬇︎
・【消しゴム】アイコンが『コンテンツに応じた削除』ツール

ツールの位置、文字で書くと分かりにくいですね・・・
要はコチラの【消しゴム】が『コンテンツに応じた削除』です。
『コンテンツに応じた削除』・『修復』・『コピースタンプ』ツールの違いですが、自分の使った印象は以下の様な感じです。正確には違うかもしれませんが・・・

・コンテンツに応じた削除
背景に馴染ませながらワンタッチ削除
(アプリのAI任せ)
・修復
背景に馴染ませながら削除
(手動で任意のサンプリング位置を決められる)
・コピースタンンプ
背景をそのままコピーし貼り付け
(手動で任意のサンプリング位置を決められる)
『コンテンツに応じた削除』はアプリのAIに全てお任せするのに対し、『修復』・『コピースタンプ』ツールは適用後にサンプリング位置を手動で変更可能な自由度が有ります。
また『コンテンツに応じた削除』にはブラシの【ぼかし】量の変更は出来ません。
コンテンツに応じた削除の適用例
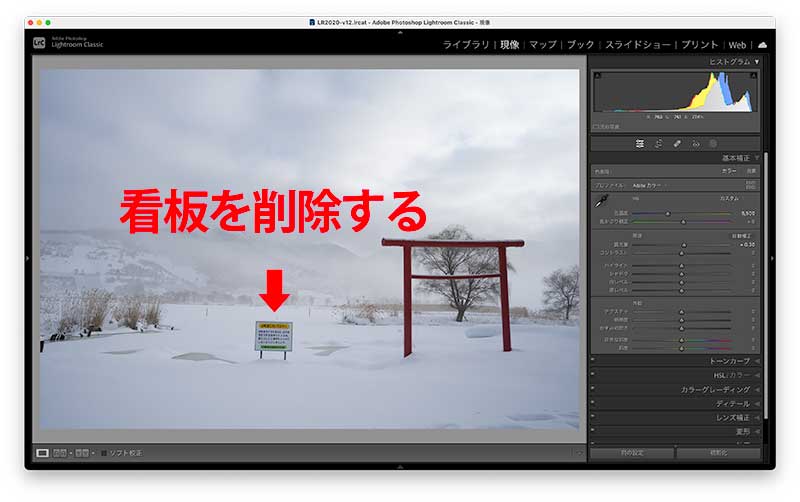
難易度低め〜雪原の立て看板を削除
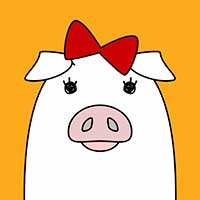
朝トレ中のスナップショットなのですが、写真的には興醒めな立て看板を『コンテンツに応じた削除』ツールで削除したいところ。比較的シンプルな背景ですが、さて結果は如何に?


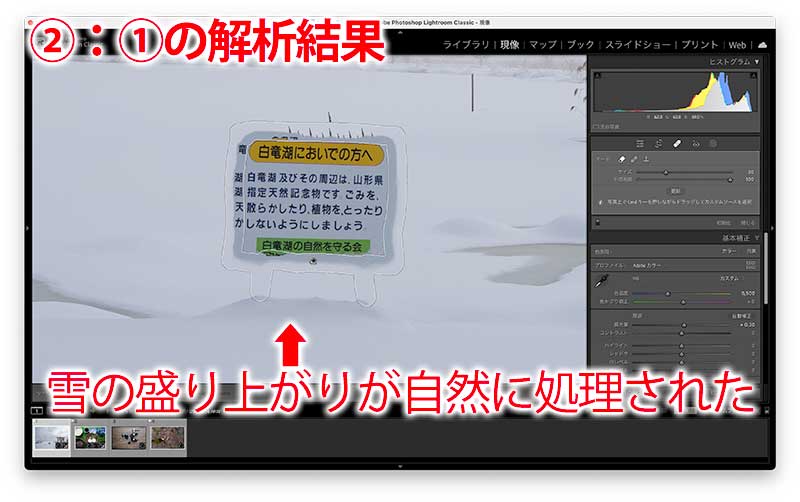
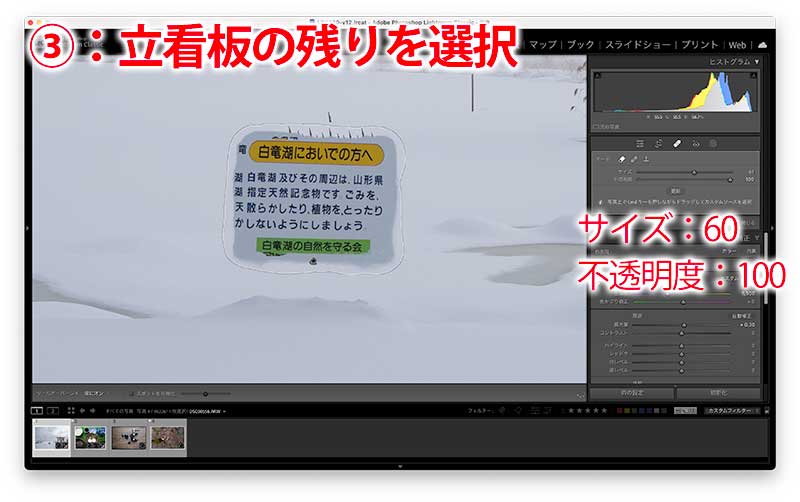
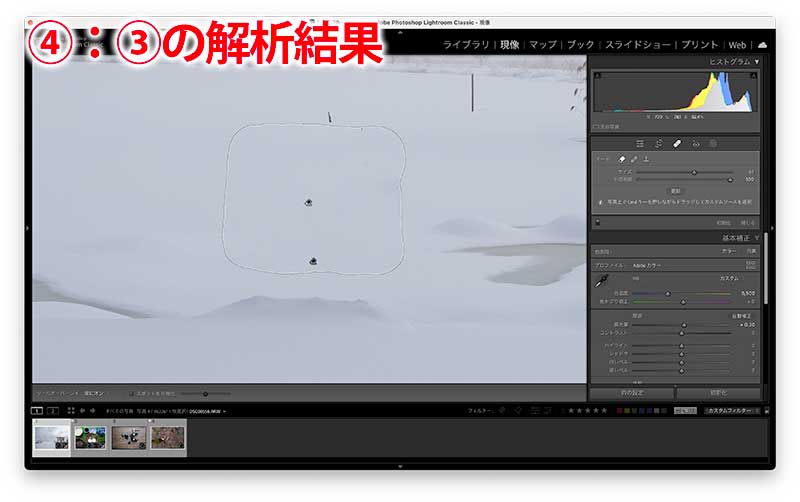
本例の場合1回の範囲指定では綺麗に削除されなかったので、範囲指定を2回に分けました。

範囲の指定方法によっても分析結果が異なるんだよね。

一回で満足出来ない場合、
ブラシサイズを変更や選択範囲を分ける等、
別な方法もお試しください。

その他『更新』や『⌘を押しながらドラッグしてカスタムソースを選択』???機能も使えるのですが、こちらは後で触れますね。


不自然さは有りますが、馴染まない色もなく、柱が立っていた部分の雪の盛り上がりも自然に処理された。


(細かいことを言えば不満点も有るが、自動なので妥協も必要)

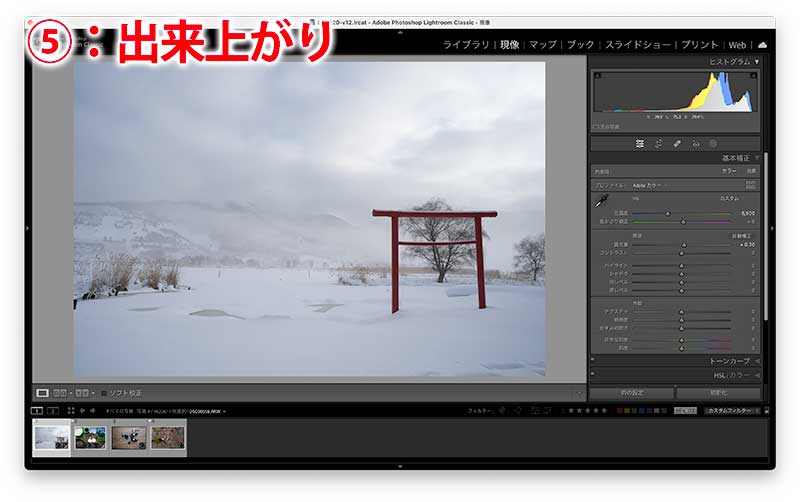
拡大しなければ立看板は元から無かったが如きですが、いかがでしょうか?
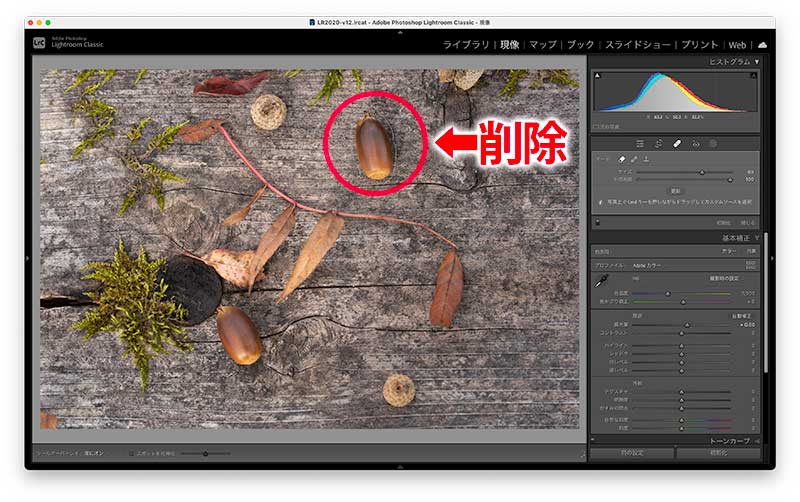
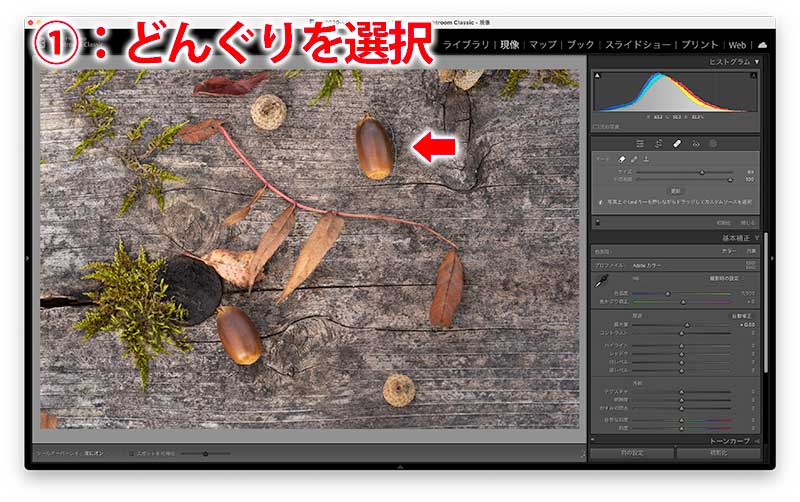
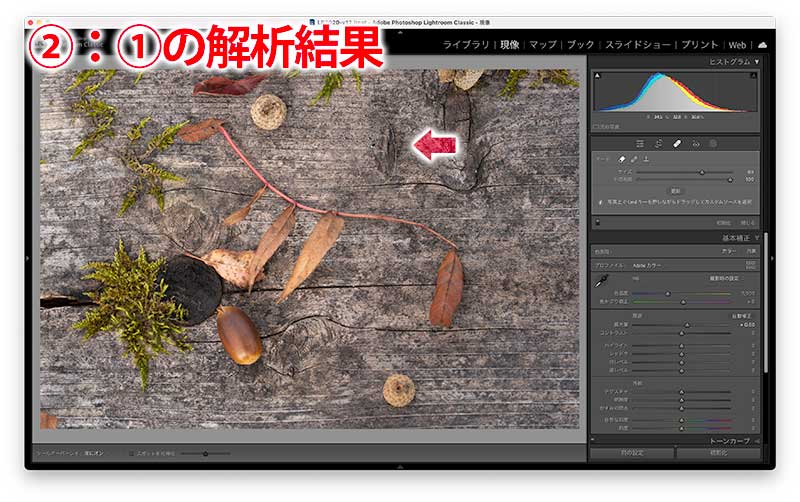
難易度低め〜木目上のオブジェクトを削除
木目が有るテーブル上のオブジェクトも削除しやすいことが多いです。



今回はたまたま上手くどんぐりが除去されましたが、納得が出来ない結果の場合も結構有ります。
上手く削除されない場合の対処方法
- A:【更新】ボタンを押す
- B:写真上でコマンドキー(⌘)を押しながらドラッグしてカスタムソースを選択
上記は、下の画像のようにコケが表示されたり、意図しないデータがサンプリングされてしまう場合の対処方法です。

A:【更新】ボタンを押す
【更新】ボタンをクリックする毎に異なる解析結果が表示されます。

意図しない部分がサンプリングされてしまったが、数回【更新】すると好みの結果が表示される場合も有ります。
何度更新してもダメな場合も結構有るので・・・その場合は範囲選択し直しリトライしよう。
B:写真上でコマンドキー(⌘)を押しながらドラッグしてカスタムソースを選択

何を言っているのかわからん!
これは削除したいオブジェクトが選択された状態で、画像内のサンプリングしたい任意の部分を四角くくドラッグすると、その部分が解析結果に反映されます。
上の参考画像の場合、コケや枝葉以外の部分をドラッグ選択することにより、木目面のみを用い自動的に塗り潰ししてくれます。
納得できない場合はドラッグする位置や範囲を変えて試してみましょう。
難易度高めの適用例
最後に難易度高めの画像を。漬物の周囲から5回に分けて選択→解析を繰り返しました結果ですが、上手くいかず。(でも意外と頑張ってくれたと思います。)
ちなみに選択を1回で済ませた場合、下の写真の様に散々な結果に。

他の皿の縁やお盆の色が反映されてしまった。
この例の様に、規則的でも複雑な模様だったり、サンプリング可能な範囲が少ない場合の塗り潰しは厳しくなってしまいます。

この様な場合はフォトショで頑張った方が良いと思います。












コメント