Adobe Lightroom Classic(アドビ ライトルーム・クラシック)の【補正ブラシツール】使用し、曇り空の画像を青空へレタッチします。
本記事ではまずブラシツールの使い方かたを学びつつ【かすみの除去】・【ホワイトバランス】・【カラー効果】等の効果を確認しながら画像処理を行います。
全ての処理をLightroom上で簡単手軽に行えるので、アマチュア写真家向けの記事になっています。
Lightroomについての概要は別記事をご覧ください。
今までこのような補正を行う場合Photoshop(フォトショップ)の出番でしたが、近年のLightroomの継続的なアップデートによりかなりの処理がLightroom上で行える様になってきました。
込み入った画像でなければ、わざわざPhotoshopを立ち上げる必要もありません。
初心者の方でも簡単に伝わる様に解説していきます。
Lightoomの補正ブラシ機能を使用し、曇り空を青空にレタッチする
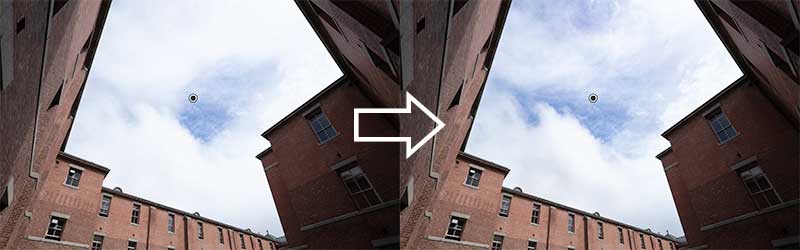
太陽が隠れていても諦めない!☁︎曇りを☀︎晴れに簡単レタッチ。


ちょっとやり過ぎかな・・・と思いつつも、上の画像の様にLightoomの【補正ブラシ】機能だけで生憎の曇り空も晴れにイメチェン可能です。
完全な晴れた空ではない、晴れもどきへのレタッチですがこれもデジタル画像の楽しさ。
軽い気持ちで作業していきましょう。
- 【かすみの除去】を用いながら補正ブラシでレタッチ領域をマスク
- 余分にマスクされた部分をイレース(消去)
- その他ツールでの色調整
- 【ホワイトバランス】
- 複数の効果を併用
- 【カラー効果】を使用
- 最終調整(そら以外の部分の補正)
- 完成
Lightroomを現像モジュールに切り替える
まずはLightroomを現像モジュールに切り替えておきます。

補正ブラシツールを使用
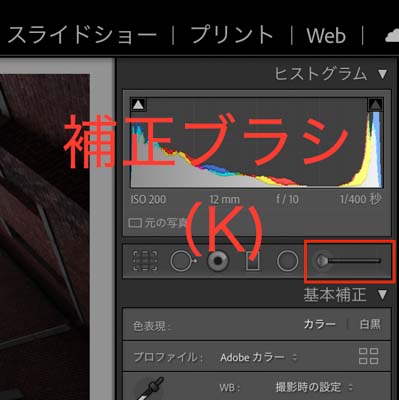
ワークスペース右側、画像調整パネルの上部にある【補正ブラシ】を選択します。
【補正ブラシ】ショートカット:K

ワークスペース右側、画像調整パネルの上部にある【補正ブラシ】を選択します。
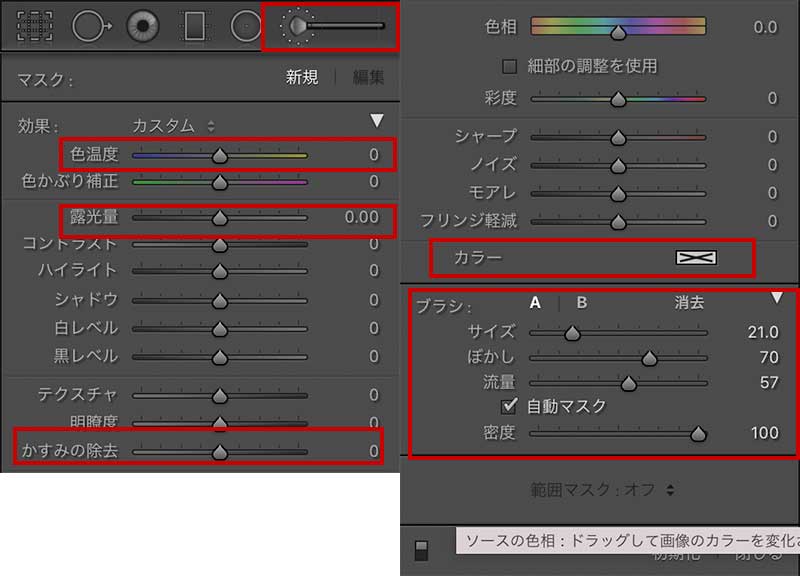
すると下に様々なパラメーターが表示されます。

今回は赤枠で囲まれた部分をメインに使用します。
ブラシでレタッチ領域を指定する
ますは作業の要であるレタッチ領域(本題では曇り空の部分)をブラシ機能で指定します。

- サイズ:任意のブラシサイズを設定
- ぼかし:出来るだけぼかし量を大き目に設定
- 流用:100
- 密度:100
- 自動マスク:ON(チェックを入れる)
ブラシの設定ですが、今回は上記の設定で作業しています。
ブラシ【サイズ】は指定領域によって大きさを変更します。
【ぼかし】はブラシのエッジの強弱を設定する項目ですが、本記事では70〜80の柔らか目で作業しています。
【流用】と【密度】はそれぞれ100に設定。
✳︎これが正解と言う設定は特にないので、慣れてきたら自身の作業しやすい値で試してみてください。
【自動マスク】とは隣り合う領域まで余分にマスキングされない様にする便利機能なのでONにしておきます。【自動マスク】については後に説明します。
【かすみの除去】を用いながら領域を指定


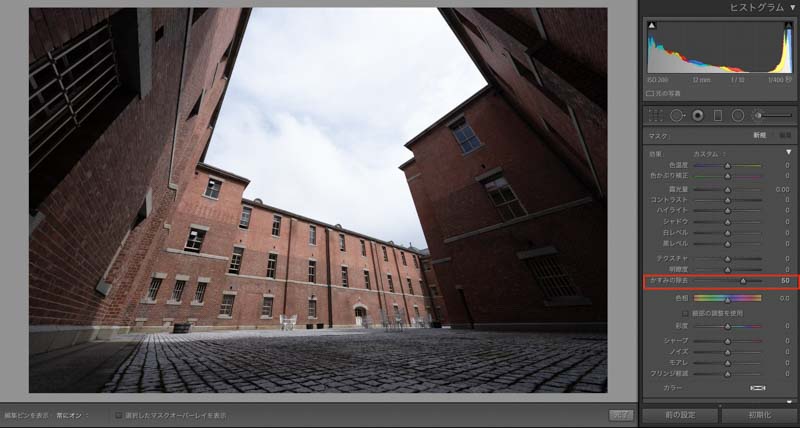
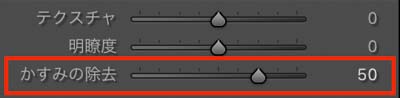
【かすみの除去】を50に設定
ワークスペース右側の画像調整パネル【かすみの除去】のスライダーを今回は50に設定し、ブラシで曇り空部分の領域を指定します。
領域の指定を「マスク」と呼びますがPhotoshopやLightroomでは頻出用語なので是非覚えておきましょう。
曇り空に【編集ピン】をドロップ

レタッチしたい領域でクリックすると丸い編集ピンがドロップされます。
上の画像の編集ピンは◉の状態でアクティブ、一方○では選択が解除されている状態です。
編集ピンは必要なだけセットすることが可能です。
本例では後に建物の影部分に別の編集ピンをドロップし露光調整してみます。
編集ピンは常に表示状態がおすすめ。
どうしても編集ピンが邪魔な場合はキーボードショートカットHで表示・非表示の選択が可能です。
曇り空部分をブラシで指定する

ブラシで曇り空の領域を指定していきます。
するとかすみ徐々に除去され、空には晴れ間の見えてきました。
すごいですね、この機能を初めて使用した時にはかなり感動しました。
自動マスクの注意点
ブラシの設定項目の中に【自動マスク】にチェックを入れていました。
【自動マスク】は隣接する部分までマスク処理の影響が及ばない様に、境界を自動的に認識してくれる便利な機能です。

【自動マスク】を効かせながらマスクするには、ブラシの中心部分(+の部分)を選択範囲内に入れてマスクする必要があります。
とても便利な【自動マスク】ですが万能ではありません。
本例でも建物部分までマスクされてしまった部分がありました。
このマスクの状態をチェックするには以下の方法で確認出来ます。
【選択したマスクオーバーレイを表示】でマスク状態を確認

ここで曇り空部分のマスクのかかり具合を確認しておきましょう。
【選択したマスクオーバーレイを表示】にチェックを入れた状態でアンカーにカーソルを合わせます。
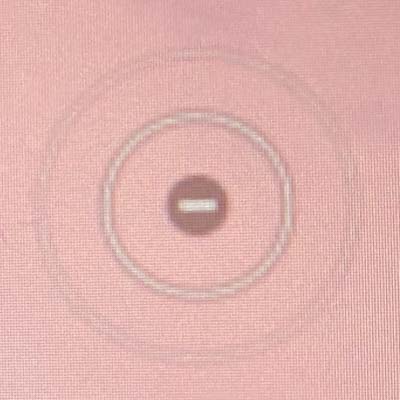
すると下の画像の様にマスク部分が赤く塗られた状態で表示されます。
【選択したマスクオーバーレイを表示】ショートカット:O

ズームインで確認すると屋根の部分が余計にマスクされていました。

余計な部分は以下の方法で消去していきます。
余計にマスクされた部分を消去する

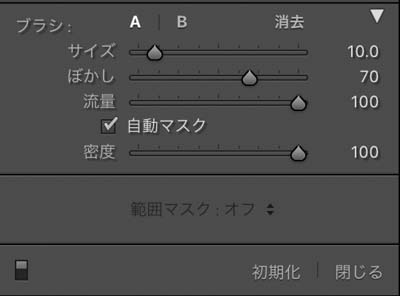
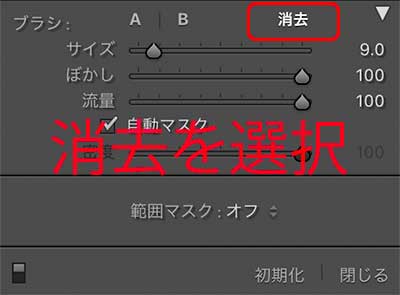
ブラシの設定の【消去】を選択します。

丸の中心の表示が+から−に変わりました。
この状態で不要なマスク部分を消去します。
【option】キーを押したままの状態でも消去(イレース)モードになります。

不要なマスク部分が消去されました。
基本的なマスク処理が完了したところで【かすみの除去】のかかり具合を変更してみましょう。
【かすみの除去】のかかり具合を変更してみる
これまで50の設定で作業していましたが、思い切ってMAX100まで振りきっつてみました。
かなり高コントラストのエグい表現になりましたね(笑)


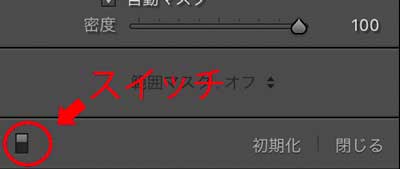
補正ブラシ効果のON・OFF
このスイッチで補正ブラシ効果のON・OFFが可能です。ブラシを掛ける前の画像を確認する場合に便利です。
その他のツールでの変更
【かすみの除去】以外の方法で空の色を変更してみます。
すでに曇り空部分のマスク処理は完成していますので、このマスクに他のツールでの画像処理を当てはめていきます。(かすみの除去は0に戻した状態)
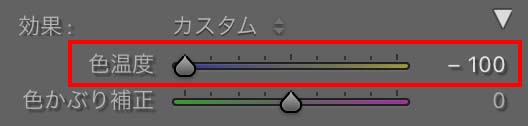
色温度(ホワイトバランス)を変更
ここでは曇り空のマスク部分の【色温度】(ホワイトバランス)を変更した場合どうなるか見てみましょう。



色温度を−100に値を変えただけでも空の雰囲気はかなり変わりした。【かすみの除去】での高コントラストでくっきりした描写とは異なります。
様々な値を組み合わせてみる
ここでは色温度や露光量など、複数の値を調整して空の雰囲気を変更してみます。

- 色温度 50
- 露光量-0.50
- ハイライト-50


露光量を-0.50(半段分)下げ、雲の明るさを落とすためにハイライトは-50に、すると空が青すぎるのでホワイトバランスを50に変更してみました。
この写真の雰囲気に合っている空の色合いになったと思います。
カラー効果で変更
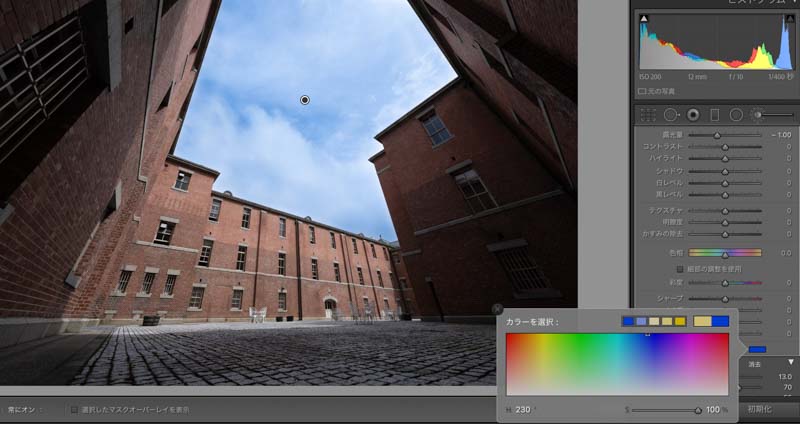
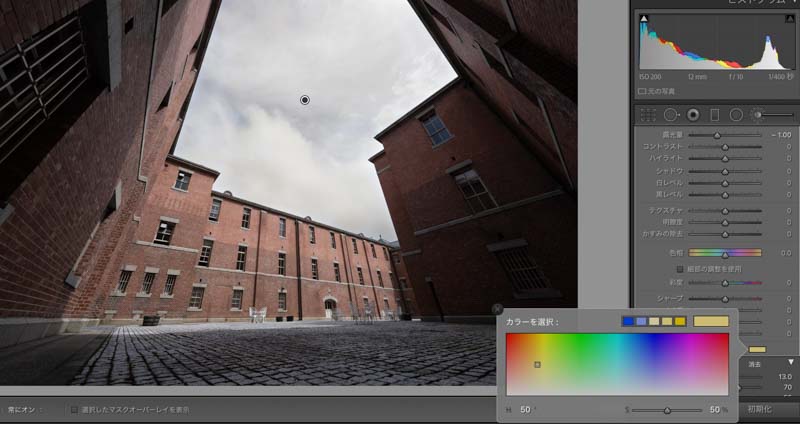
次は【カラー効果】を使用します。

表示【×】はカラー効果が適用されていない状態です。
【カラー効果】はマスクした部分に特定の色を当てていく機能です。
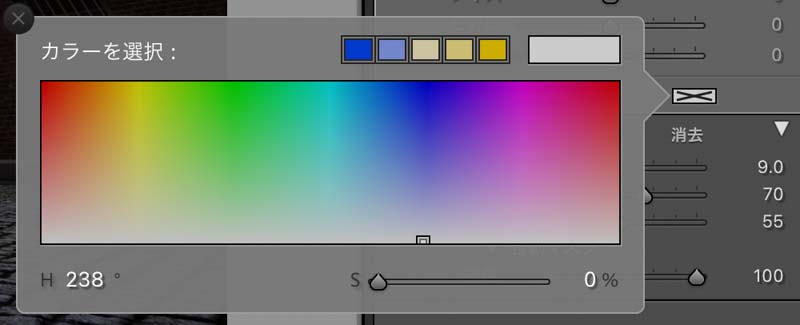
まず上の画像の×の部分をクリックすると「カラーを選択」パネルが表示されます。

ここから好みの色を選択出来ます。試しに青色のあたり(H230° S100%)を指定してみます。

青空っぽくなりました。カラーパレットの任意の場所をクリックして好みの空の色を見つけて下さい。
試しに以下の画像の様に全く違った雰囲気に変えることも可能です。

「曇りを青空に」の本題の趣旨からはずれますが、この様な雰囲気の方が個人的に好みだったりします。クラシカルな被写体の場合、セピアフィルターなどを適用することがあります。フィルターは画像全体に影響を及ぼすのに対して、ブラシ補正は部分的かつ自在に色調の変更が可能です。
全体的に画像を整える
本題の空の補正はこれくらいにして、最後に画像全体のバランスを整えていきましょう。
空の色合いは以下の画像で確定します。一方で建物の一部が少し暗すぎる感じもします。
これから建物の暗い部分をマスクして明るくしていきます。

曇り空のマスクと同様に建物のシャドー部をマスクしていきます。
建物のシャドー部をクリックし【編集ピン】をドロップします。後はブラシでレタッチ領域を指定しましょう。


ここではシンプルにシャドウを50に設定し暗部を立ち上げます。


これで一応完成です。
まとめ
以上Lightroomを使用した曇り空を青空へのレタッチ方法でした。
数種類の方法で画像処理を行いましたが、一番手軽なのは【かすみの除去】でしょうか。
ただしかかり具合には好みもあるので、作品の雰囲気に合わせて他の方法を試すのも良いと思います。
Lightroomのメリットは非破壊編集が行えること。
どんな処理をしても元の画像に戻すこが可能なので、とにかく様々な処理を試してみることが習得の近道です。
複雑なマスク処理になるとPhotoshopが必要になる場合もありますが、趣味の写真であればほぼLightroom上で賄うことが可能です。色々と試してみて下さいね。














コメント