今回はアドビ Lightroom・Lightroom mobile(ライトルーム )で編集した画像の保存・リサイズ方法について書いていきます。本記事を書くきっかけは、iPadに新しくiPad OSが搭載されたから。iPad OSではファイルアプリの管理機能が拡大されたので画像保存方法がどの様に変化したのかを確認したかったのです。
note
本記事はクラウドベースのLightroomについて記載しています。(Lightroom Classicの記事ではありません)。両ソフトウェアの違いについては別記事にて記載していますので宜しかったらご覧ください。
Lightroomでの画像保存

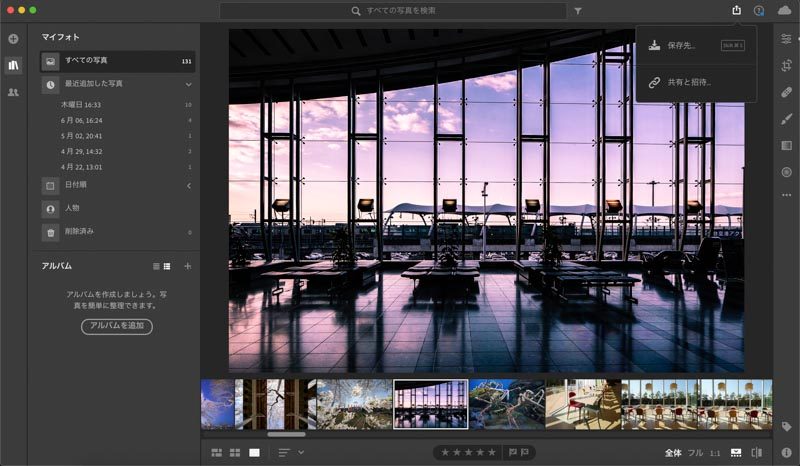
まずは画面右上にある共有ボタンを指示すると保存先が表示されます。

Lightroom
保存(書出し)に関して以下の選択が可能
- ファイル形式
- 場所
- サイズ
まずはファイル形式を選択します。ここで問題なのが選択できるのが「JPEG」と「元画像+JPEG」の2種類のみという点。TIFFやPSDでの保存が出来ないので、これらの形式での出力が必要な場合はLightroom Classicでの作業が必要に。あくまでもクラウドベースのソフトなのでその辺は割り切っているのかもしれませんね。

Lightroom
ファイル形式
- JPEG
- 元画像+設定
上記の2種類のみ選択可能

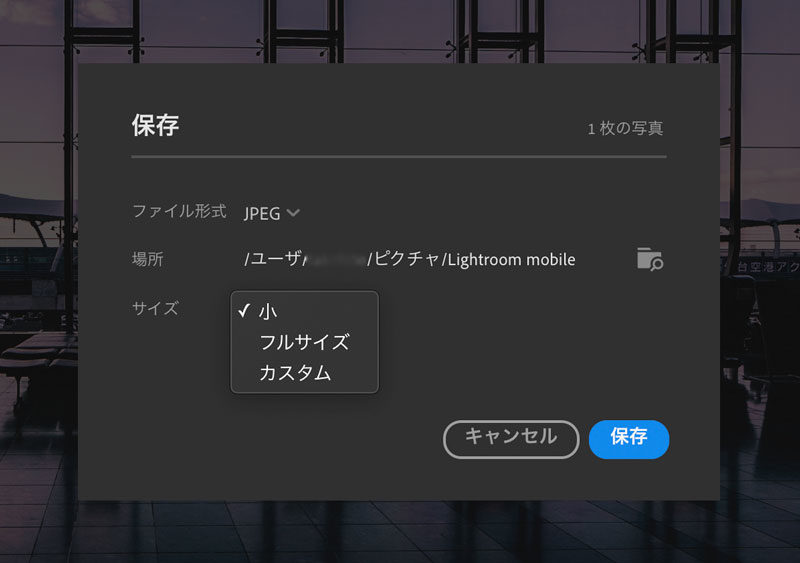
Lightroom
サイズ
以下の3サイズが選択可能
- 小
- フルサイズ
- カスタム

Lightroom
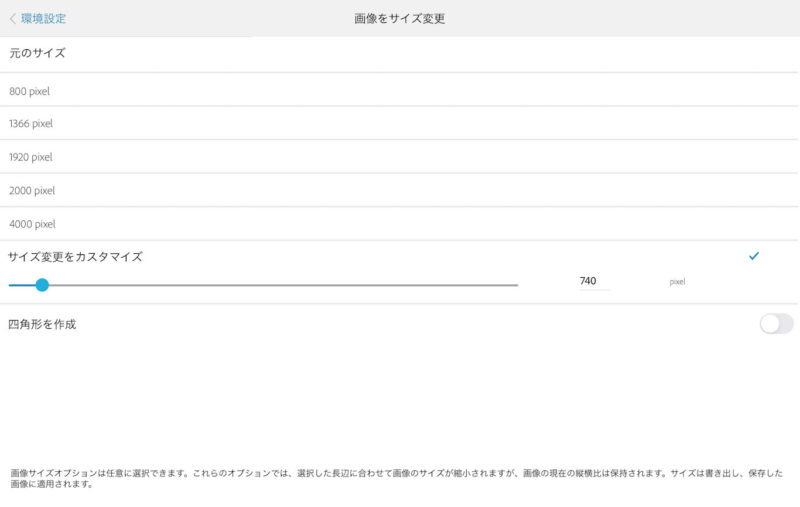
サイズ カスタム変更
保存サイズの長辺を指定(ピクセルのみ)可能です。
ここでは仮に800pxで入力しました。

ファインダー上でファイルを確認すると以下の様になっていました。
サイズ小で保存したデータ
- 2048×1366px(240dpi)
- 1.4MB
(元画像は7592×5304px)
Lightroom mobileでの画像保存
次は Lightroomのモバイル版 Lightroom mobileでの保存を行います。以下iPad OS 13上での操作になりますのでご了承ください。

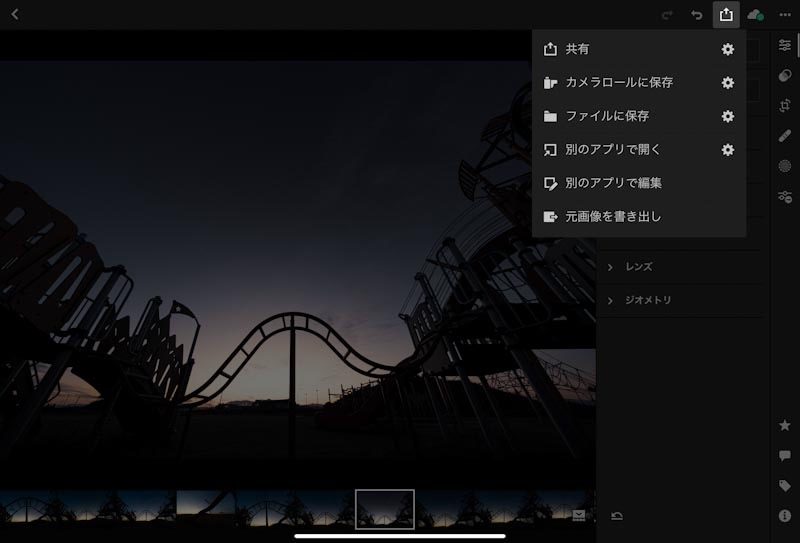
Lightroomと同じように画面右上にある共有を指示すると各種共有方法が表示されます。先ずは上から3番目のファイルに保存を指示します。

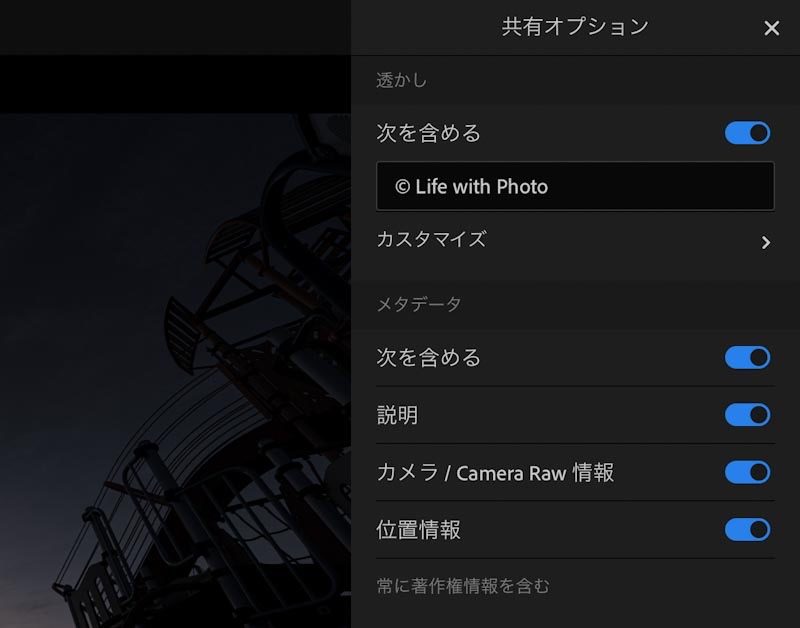
共有オプション
共有メニュー右側の「歯車アイコン」を押すと共有オプションが表示されます。
こちらで透かし入力やメタデータについて指示することが可能

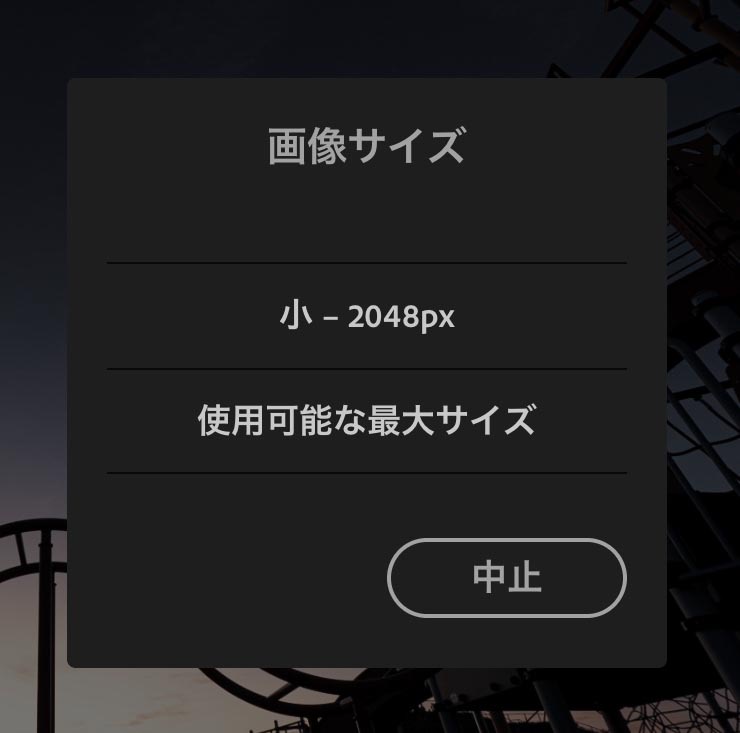
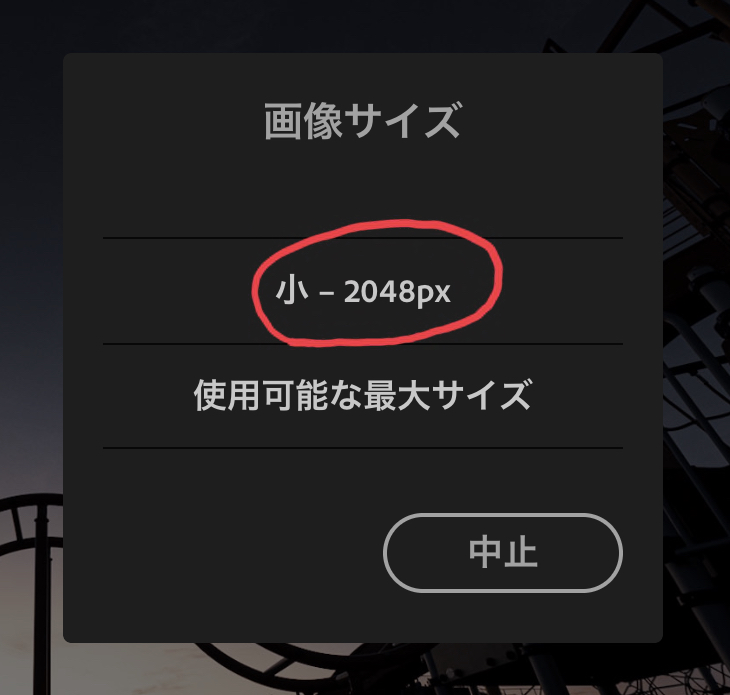
画像サイズの指定
「ファイルに保存」を指示した後に表示されます。
今回は「小-2048px」を選択。
ここで個人的に残念なのが画像サイズが「小」・「使用可能な最大サイズ」の2パターンしか選択できないことです。

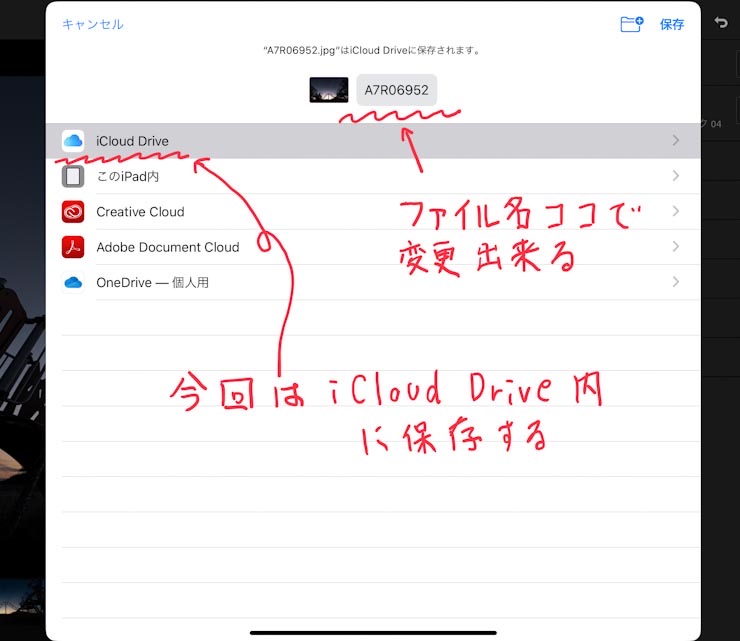
保存場所の指定・ファイル名の変更
こちらの画面で保存場所とファイル名を変更します。今回はiCloud Drive内に保存します。
今回はファイル名称は変更しません。

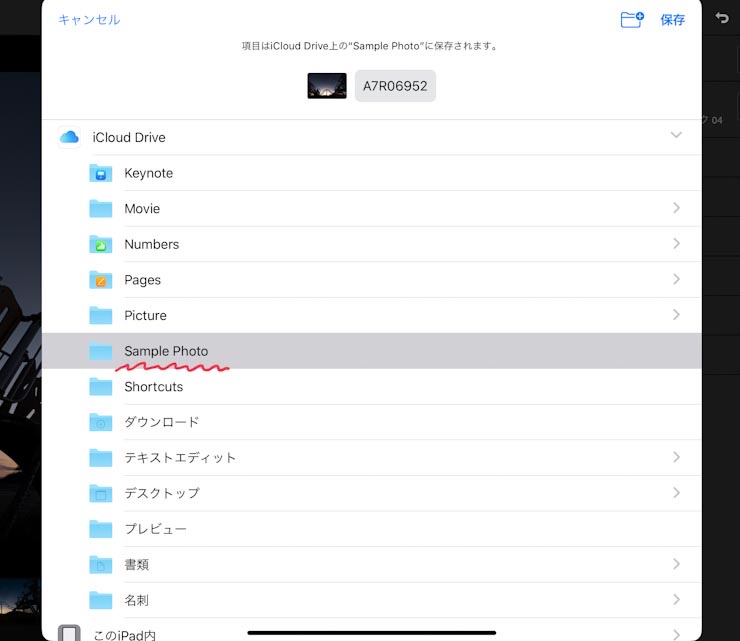
保存先の指定
今回はiCloud Drive内の仮に作成しておいたフォルダ「Sample Photo」に保存します。
勿論iPad内のストレージに保存することも可能。
以上でiCloud Drive内への保存作業は完了です。

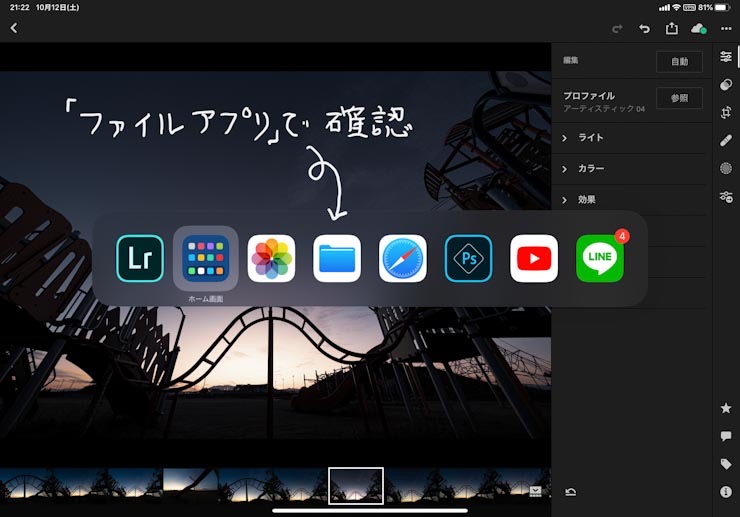
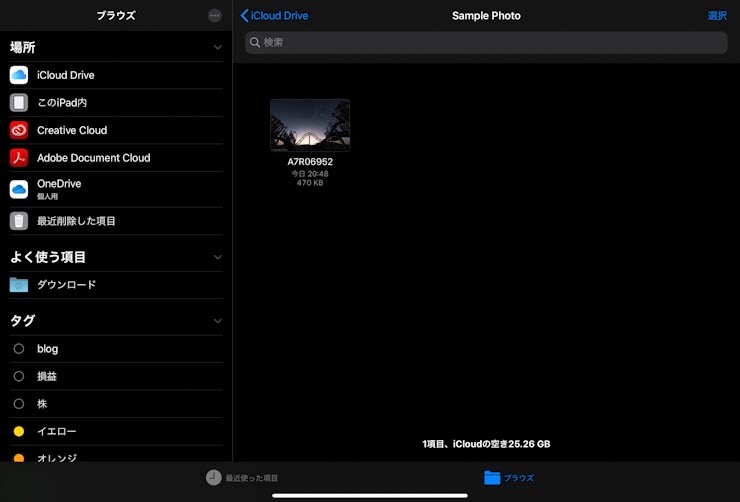
iPad OSファイルアプリで確認
ファイルアプリで保存した画像ファイルを確認してみます。
余談ですがiPad OSで使い易くなった機能の一つです。

iPad OS 13 ファイルアプリ画面
ちゃんと保存されています。

ファイルアプリで情報を確認
iPad OS 13ではファイルアプリ上でファイル情報を確認出来る様になりました。これは便利。
「小」で保存した場合の画像サイズ
- 470KB
- 2048×1366px
画像ファイルはそこそこ圧縮されたのですが、やはりもう少しリサイズしたい場合もありますよね。現状のLightroom mobileの機能ではここまでなので、別のソフトウェアを使用します。
Lightroom mobileベースでのリサイズ方法
今回はPS Expressを併用してリサイズします。事前にPS Expressの設定を済ませておきましょう。
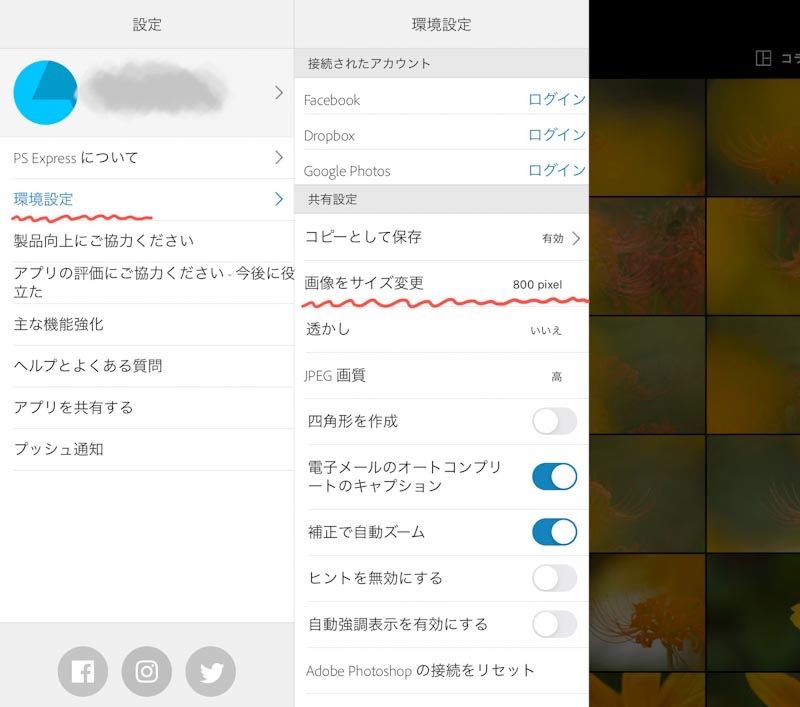
PS Experssの設定

PS Express
PS Expressの環境設定
「環境設定」⇨「画像サイズを変更」で設定
他にも透かしやJPEG画質の設定も行えます。

PS Express
左の画面で設定を行います。
以後の保存(書出し)は常にこちらで設定されたサイズで出力されます。この辺も通常のLightroomとLightroom mobileの大きな違いです。
それではPS Expressでの作業は一旦置いておいて、Lightroom mobileからPS Expressに画像を移行する作業を行います。

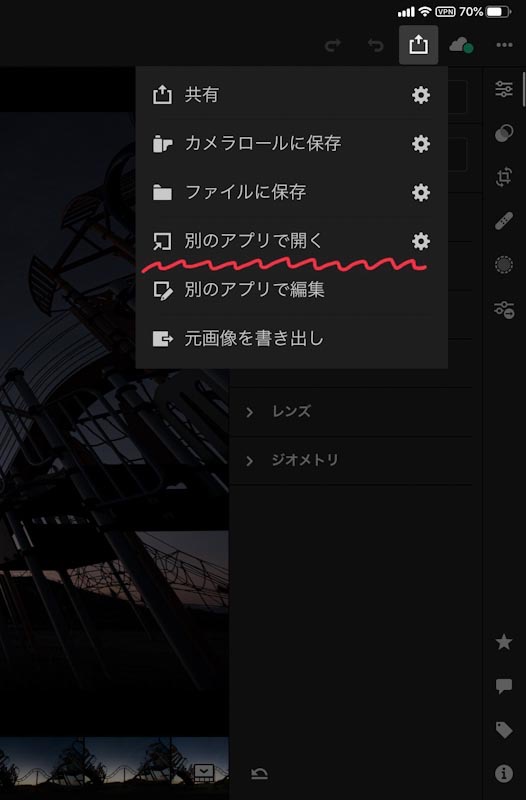
Lightroom mobile
Lightroom mobile画面右上の共有メニューから「別のアプリで開く」を選択

Lightroom mobile
「小」・「使用可能な最大サイズ」の2つが選択可能
ここでは「小-2048px」を選択
以上の作業で画像データはPS Expressに受け渡されます。

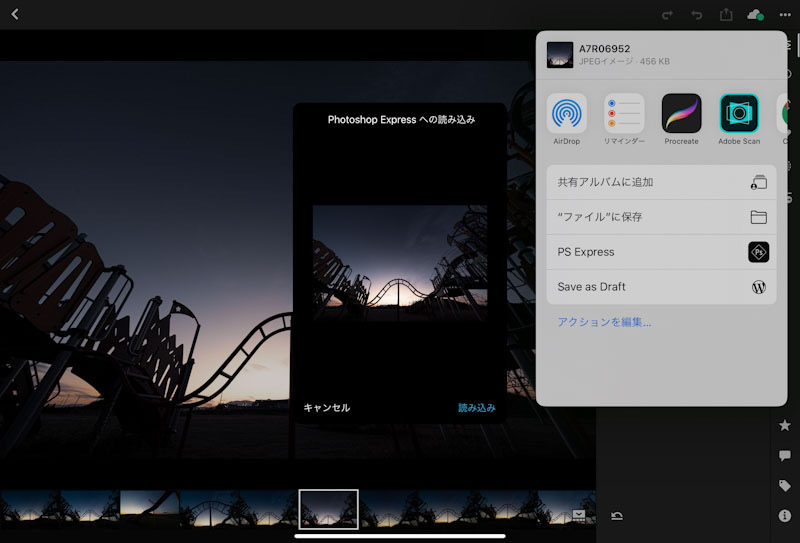
Lightroom mobile
PS Expressを選択します


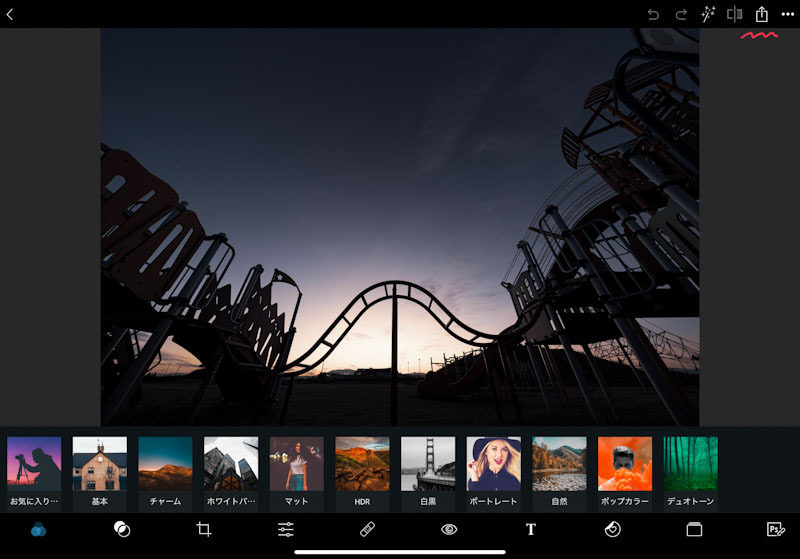
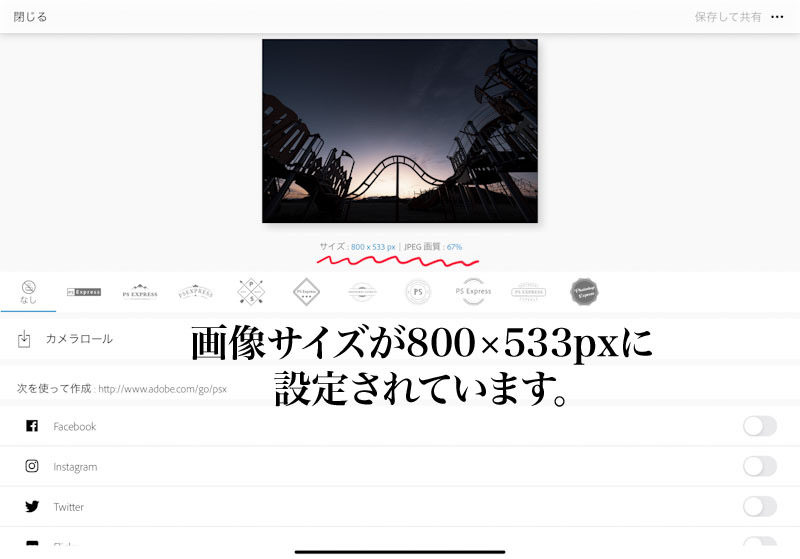
PS Express
PS Express上に画像が表示されました。
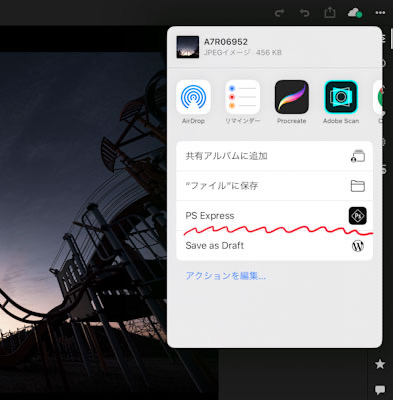
画面右上の「共有アイコン」を指定します。
以下の画面が表示されます。

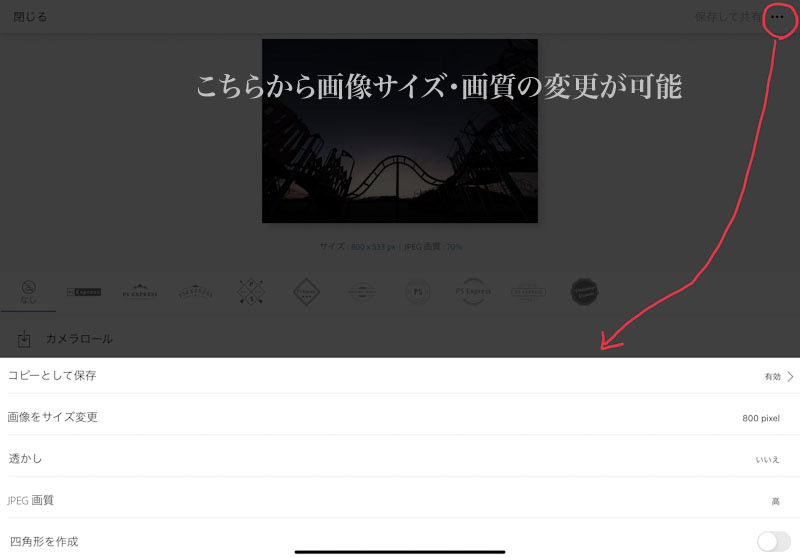
前のステップで保存(書出し)サイズのデフォルト設定を行なっていましたが、画面右上の「・・・」を指示すると下の写真の様な表示が現れます。こちらでも各種設定が可能です。

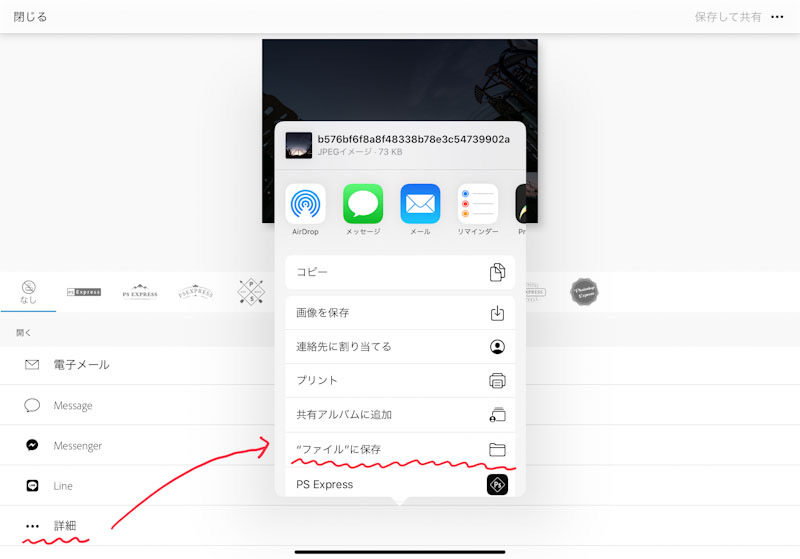
選択欄を下までスクロールさせ「・・・詳細」を指定。以下の画面が表示されます。

ここでは“ファイル”に保存を指示

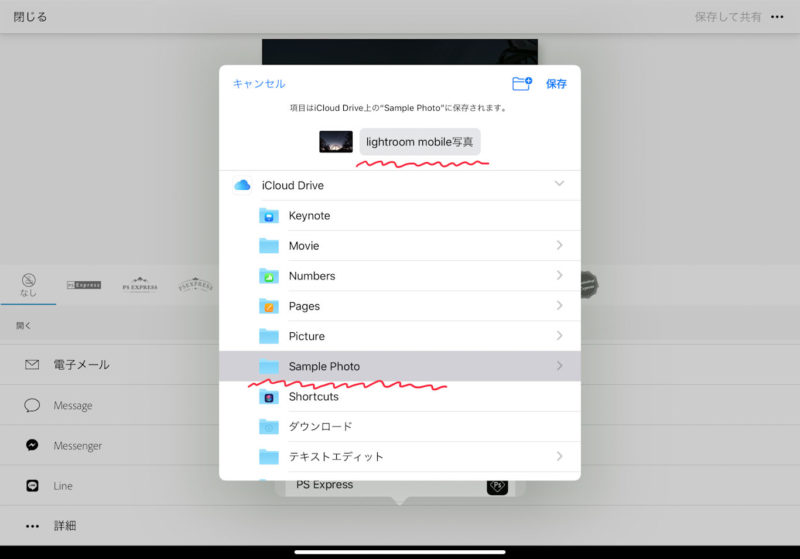
今回もiCloud Drive内のフォルダー「Sample Photo」に保存します。
以上でリサイズ作業は完了です。
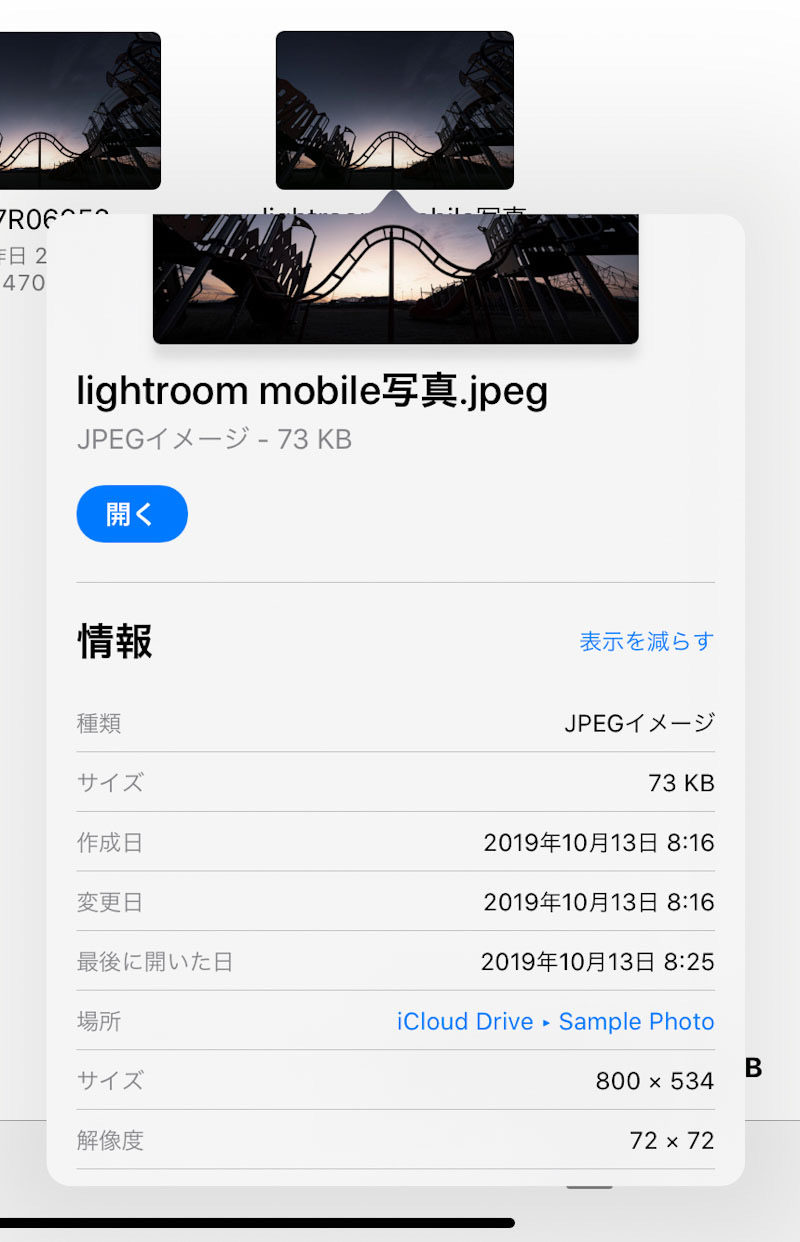
iPad OSのファイルで画像情報を確認してみます。

ファイル
- 73KB
- 800×534px
以上LightroomとLightroom mobileでの画像の保存・リサイズ方法についてでした。iPad OSの登場でファイル情報の確認が出来る様になり、画像処理に関しても以前よりも使いやすさが増している点も付け加えておきたいと思います。














コメント