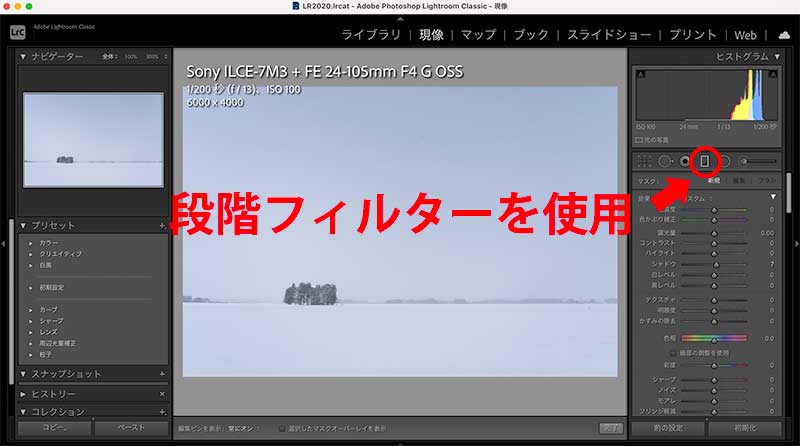
アドビ Lightroom Classic(ライトルームクラシック)の【段階フィルター】の使い方です。
広範囲に及ぶ特定領域の色調を簡単にレタッチ出来る超便利ツールです。
ツールストリップ内には【段階フィルター・円形フィルター・補正ブラシ】のフィルター系ツールが備えられています。
その中の一つ【段階フィルター】は直線で広範囲に特定領域を指定出来るのが特徴です。
曇りを青空へ、夕焼けや朝焼けのマジックアワーの色調を変更したり、とても活用範囲が広く是非活用したいツールです。

本記事では【段階フィルター】を使用し、作例を交えながら初心者の方にも分かりやすい様に解説していきます。
段階フィルターを使用し、直線的かつ広範囲に画像をレタッチする。
曇り空を青空にレタッチ


上の画像は【段階フィルター】で特定領域を指定しホワイトバランスのみを変更した例です。
この様に広範囲かつ単純な領域は【段階フィルター】で簡単に色調の変更が可能です。
それでは早速初めてみましょう!


画像上にポインタを合わせると(+)が表示される。
今回は空の部分を変更したいので画像上の方にポインタを合わせました。

ドラッグした範囲の色調がグラデーションで変更されました。
上の画像で表示されている3本の横線を使用して領域の範囲・方向を変更することが可能です。
特定領域の方向を変える

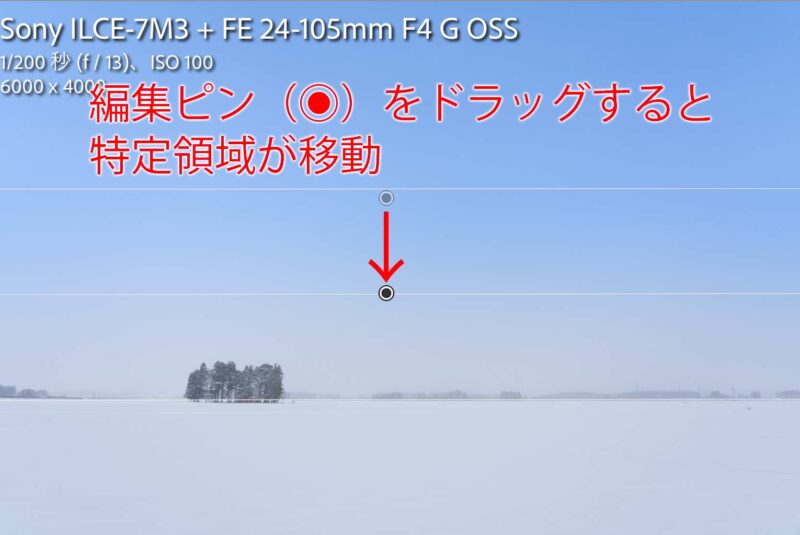
特定領域の移動
真ん中の線を回転させると特定領域の方向を変更することが出来ます。

(◉)編集ピンをドラッグすると特定領域の範囲を維持したまま移動することが出来ます。
本例では青空の範囲を広げるために下方向にドラッグしました。
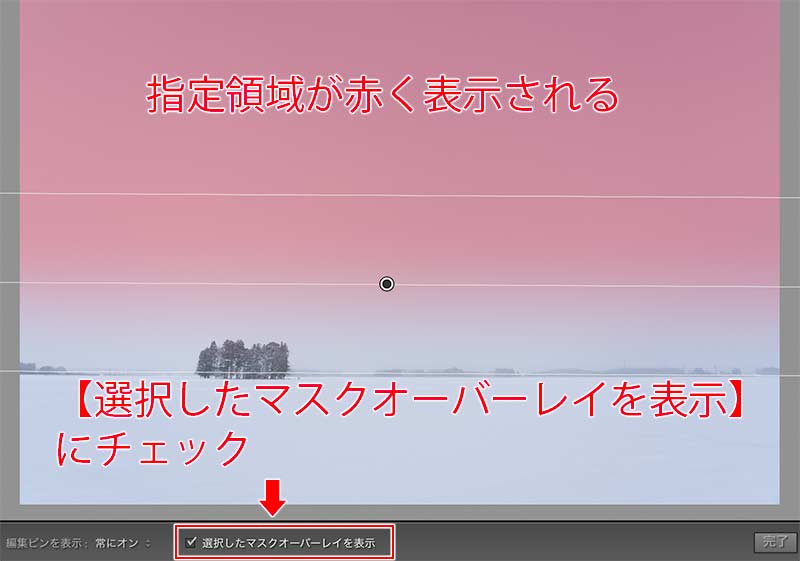
マスクオーバーレイを表示し特定領域を確認

ツールバー内の【選択したマスクオーバーレイを表示】にチェックを入れると特定領域(マスク)が赤く表示されます。この表示で実際マスクされた範囲を確認することが出来ます。
【選択したマスクオーバーレイを表示】にチェックを入れた状態で特定領域の指定も可能ですが、赤い表示だと効果の実感が湧かないのでチェックを外した状態で作業しています。
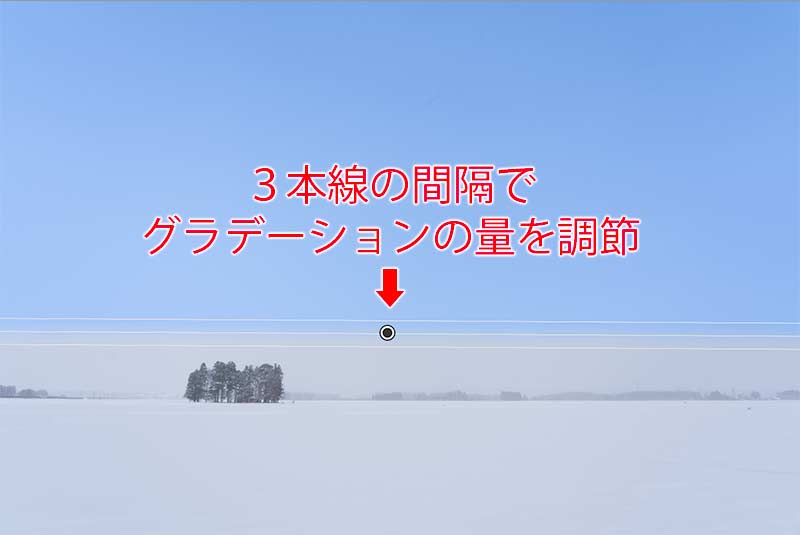
グラデーションの量を調節

3本線の間隔でグラデーションの量を変更できます。
上の画像では極端に間隔を狭めてみました。この画像の状態では不自然ですが、水平線など境界がはっきりしている時には試してみる価値があります。
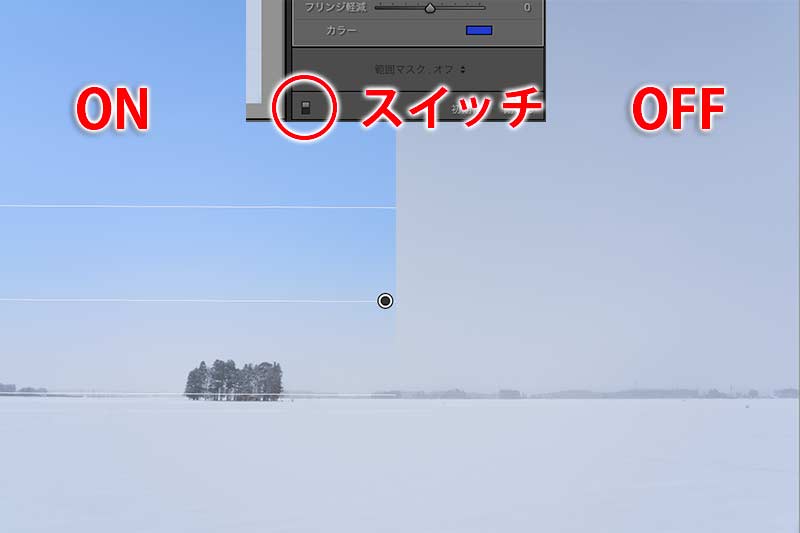
フィルターの適用・非適用

段階フィルタータブの下部に有るスイッチでフィルターのON・OFが選択出来ます。
このスイッチは存在感が少なくて見落としやすいのですが、よく使用する機能です。

スイッチが小さく地味なので分かり辛いよね・・・
段階フィルターは追加も可能
【段階フィルター】は必要なだけ追加出来ます。
私の場合最大で3つ位の使用ですが、必要に応じて編集ピンを追加して下さい。
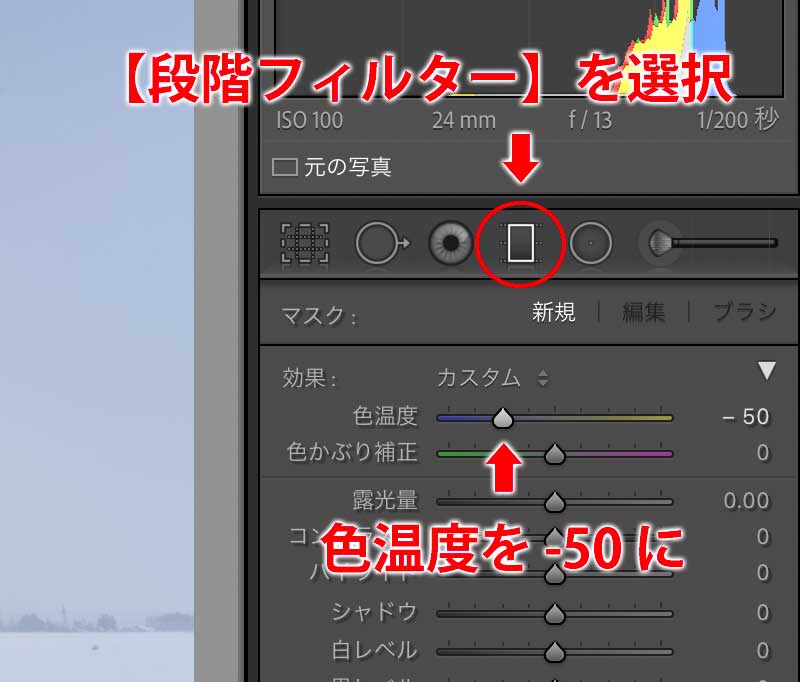
ここではもう一つ編集ピンを追加してみます。

色温度を−50の設定で画像上部に【段階フィルター】を追加しました。3本線の間隔を調整し空の高い部分の濃度を高めています。
色温度以外の効果を使用してみる
今までの画像も飽きてきたので(笑)、別な素材でレタッチしていきます。

地味なサンプル画像ですが、こちらを使用したいと思います。
前回は色温度の変更のみでしたが、今回はそれ以外の設定を変更して作業していきます。

曇り空部分に特定領域を指定しました。
編集ピンにマウスポインターを合わせると赤いマスクーバーレイの表示が可能です。

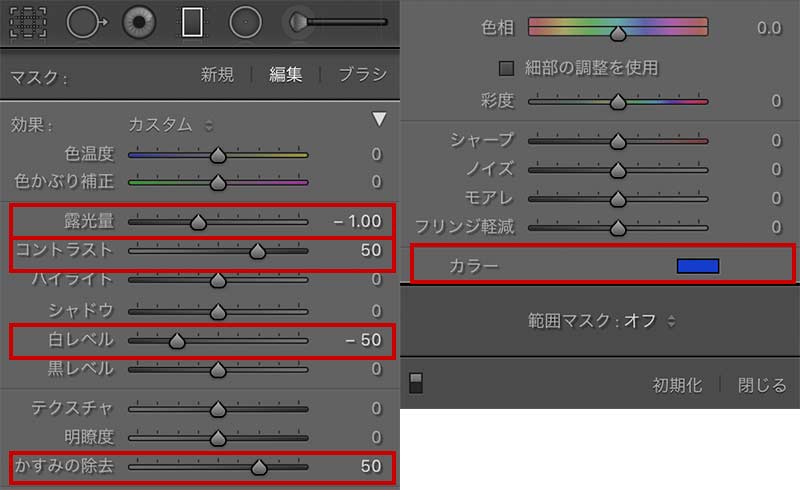
- 露光量:-1.00
- コントラスト:50
- 白レベル:-50
- かすみの除去:50
- カラー:H234° S91%

カラー効果
カラー効果はカラーパレットから好みの色を選択します。ここではH234° S91%の値を指定しました。
上記の様に設定したものが下の画像です。

曇り空にクッキリと青空が現れました。
特にかすみの除去機能は強力なので曇りを晴れにしたい場合には最適です。
特定領域を追加
次に特定領域をもう一箇所追加しアスファルトとフェンス部分をゲインアップしてみましょう。

アスファルト部分に編集ピンをドロップしました。

- 露光量:0.5
- シャドウ:50
今回は例としてキリの良い値で調整しています。
調整をかけたものが以下の画像です。ビフォーアフターでご覧ください。


画像の印象がガラッと変わったのがお分かり頂けると思います。
かなり強めのレタッチになりました。
まとめ
以上Lightroom Classicの段階フィルターを使用したレタッチでした。
わざわざPhotoshopを立ち上げなくても、かなりの処理がLightroom上で完結可能です。
【段階フィルター】では直線的かつ広範囲に画像処理が行えとても便利ですが、一方で細かな部分の調整には向かないこともお気づきになったかとお思います。
この場合【段階フィルター】の他に【補正ブラシ】を併用するとさらに詳細な処理が可能になります。以下の記事を参考にぜひ試してみて下さい。














コメント