Adobe Lightroomの各種フィルター(補正ブラシ・円形フィルター・段階フィルター)にあるテクスチャ・明瞭度・かすみの除去の効果の違いについて。
実際に各スライダーを動かせば、効果の違いは認識できるのですが、明確に言葉で説明しようとするとちょっと難しかったりするんですよね。
「画像をぼやかしたり、ハッキリ・くっきりとレタッチする機能・・・」
なんとなくこんなイメージだと思いますが、実際に画像処理を行いながらそれぞれの効果を確認していきましょう。
Lightroom ClassicとLightroomでも使用可能
本記事ではPC専用のLightroom Classicをメインに解説しますが、クラウドベースのLightroomでも同様の効果を得ることがで来ます。
Lightroom ClassicとLightroomの違いについては別記事をご覧ください。
写真全体にフィルター効果を適用することも可能ですが、今回は【補正ブラシ】を中心に作業していきます。

Lightroom Classicで【補正ブラシ】を呼び出した状態
今回は現像モジュールのワークスペース右側、画像調整パネル上部の【補正ブラシ】を使用

Lightroomで【補正ブラシ】を呼び出した状態
iPad等でも使用出来るソフトなのでスライダーは大きめ
テクスチャ
英単語の『テクスチャ』は織り目や肌触りといった意味ですが、Lightroomの処理に於いても画像のきめ細やかさに関係してきます。

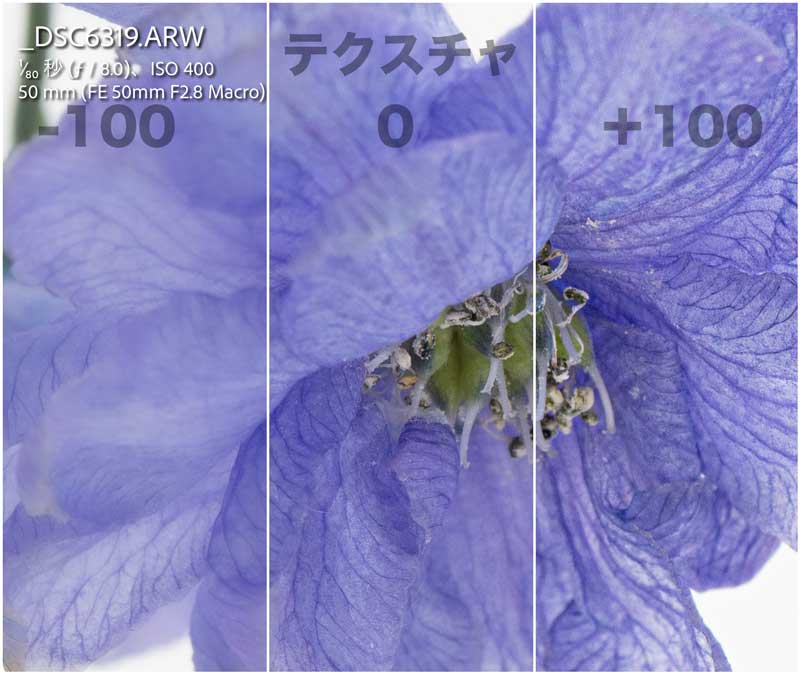
こちらの画像を用いてテクスチャの効果が 「-100 〜 0 〜 +100」でどの様に変化するか見てみましょう。
左上の部分を拡大したものが下の画像で、まだテクスチャ効果を掛けていない状態です。

【テクスチャ】スライダー -100 / 0 / +100の順で動かした場合、それぞれのかかり具合が下の画像です。

この効果の特徴としては、花脈の道管・師管の雰囲気を残しつつ処理がなされています。
またテクスチャ処理ではコントラストへの影響が少ないですよね。
この点は事項の『明瞭度』で比較します。
ここでちょっと雰囲気を変えた、テクスチャ0と+100の比較写真をご覧ください。
スーツケースに霜が降りた状況ですが、霜が浮き出るようにリアルに表現されました。


明瞭度

スライダーを+100にすると画像全体の明瞭度が上がるとともに、コントラストも高くなっています。
テクスチャと明瞭度の違い
せっかくなので、ここでテクスチャと明瞭度の比較もしておきましょう。


テクスチャ+100と明瞭度+100、それぞれスライダーを振り切った極端な画像ですが、重ねて比較すると効果の違いは一目瞭然ですね。
このサンプル画像ではテクスチャ効果の方が個人的には好印象。
しかし、例えばダークな世界観を出したい時は明瞭度を上げるのもアリなので、この辺は好みで試してみてください。
- テクスチャ:コントラストに影響が少なくディテイルを強調(弱める)
- 明 瞭 度:コントラストを強めて画像を強める(弱める)
言葉で纏めることが難しいのですが、画像でこれらの違いを感じて頂ければ幸いです。
かすみの除去
『かすみの除去』は、その名の通り『かすみ』を取り除いてくれる機能。
単なる言葉のリピートになってしまいましたが、ストレートに分かり易いのがこの機能です。
『かすみ』の除去なので基本的には外で撮影した画像向きの機能ですね。

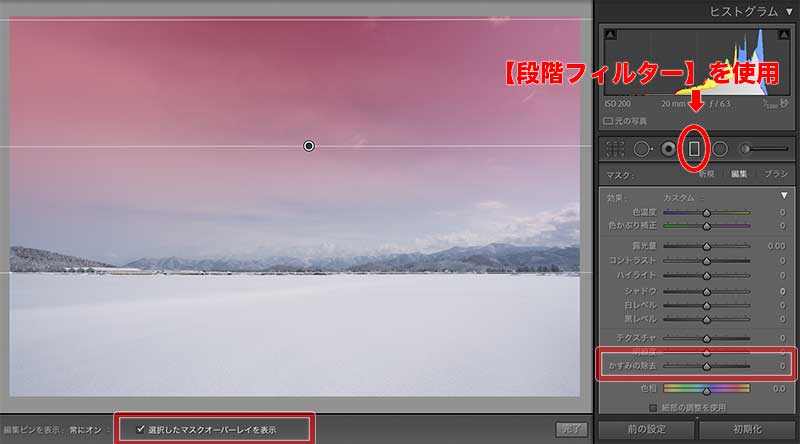
端的な例ですと、この画像の様に、薄く雲がかかった空を青く強調したい場合に大活躍します。
ここでは【段階フィルター】でレタッチしてみましょう。
【段階フィルター】の使い方はこちらをご参照ください。

赤く表示されているのがマスクされた部分です。
ワークスペース下部『選択したマスクオーバーレイを表示』で赤いマスク部分の表示・非表示の切り替えが可能。
かすみの除去は結構強力なので今回は+50に設定しました。


ついでに−50に設定してみると・・・しっかりと曇ってしまいました。

まとめ
【テクスチャ】と【かすみの除去】は結構使える!
従前の【明瞭度】に加え【テクスチャ】と【かすみの除去】は比較的新しいですが、かなり使い勝手の良い機能なので積極的に使いたいですね。
特に細部のディテイルを残しつつ画像の強弱をつけられる【テクスチャ】は、風景写真だけでなく人物にも使えるので個人的にかなりお気に入りのフィルターです。
写真の現像であれば、わざわざPhotoshopを立ち上げなくてもかなりの処理が行えるので是非お試しください。
















コメント